为您的设计选择最佳网站字体的 7 个技巧
没有办法量化网站设计者可用的所有字体选项。几乎每天我的收件箱都会出现一种新字体。但并不是每一种字体——无论多么漂亮——都适合设计网站。
在选择完美字体时,您需要考虑多种因素,包括兼容性、加载时间和设计目的。今天,我们有七个技巧可以帮助您为您的设计项目选择和使用最好的网络字体。
1. 从基础开始
使用网络字体就像任何其他排版项目一样。它从基础开始。
Serif 与 sans serif:还有其他类型类别,但就网页设计而言,几乎每个项目都基于这些选项之一。(无衬线字体是主要选择。)
字距、字距和行距:文本周围的空间量与字体一样重要。字距调整是字母对之间的间距;而tracking是dos组字符之间的空格。行距是文本行之间的间距(也称为行高)。
可读性:在处理网络文本时,每行的字符数可能很重要。考虑显示文本的屏幕尺寸,并将其设计为易于阅读。
连字:只是不要这样做。连字符会使屏幕上的文本变得混乱。
对齐和对齐:最适用于大文本块,但请考虑文本在屏幕上的对齐方式(左对齐、右对齐或居中对齐)以及文本块是否具有参差不齐的边缘或完全对齐。
字体数量:与任何项目一样,字体不得超过三种……除非你有充分的理由。
记住对比度:如果文本和背景之间没有足够的对比度以使其可读,那么选择什么字体并不重要。有助于对比度的元素包括大小、笔划粗细、颜色和空间。
2.考虑兼容性
使网页排版变得困难的原因之一是浏览器总是在变化和更新。您需要选择与桌面和移动设备上使用的现代 Web 界面兼容的字体。
听起来很容易,对吧?可能需要跨多个设备进行测试才能找到无缝运行的东西。
如果您坚持使用专为网络设计的字体系列,或者使用 Google Fonts 或 @font-face 规则中的选项,您将会更加幸运。(您可以从六个修订版中了解有关后者及其工作原理的更多信息。)
3. 使用服务

说到 Google Fonts,许多设计师选择使用网络字体服务。这是一个好主意,可以使许多可能的技术问题变得容易克服。
除了 Google(可能是最受欢迎的选项)之外,还有多种其他选择。虽然 Google Fonts 是一项免费服务,但其他服务的定价等级各不相同,从免费选项级别到更昂贵的套件。
Adobe Typekit
字体网站
网页类型
丰泉
这些服务中的每一个都有数千种类型选项,并且相当易于使用。这些选项的优点在于它们可以提供广泛的类型库,而无需花钱购买大量单独的字体。缺点是大多数字体只能在线使用,不能在打印项目中使用。
4. 考虑语气和信息
从类型开始。有时,字体选择几乎是事后才想到的。如果您首先确定类型选项,事情就会变得更容易。然后考虑文本如何与其他设计元素(例如颜色和图像)配合使用。
选择字体可能会让你的大脑因所有可用的选择而陷入视觉超负荷。如果您从一开始就知道自己要寻找什么,那么在所有混乱的字体中导航会更容易。
确保您选择的字体与您正在处理的项目的基调和信息相匹配至关重要。以下是一些可以帮助您规划的问题:
该项目是正式的还是休闲的?
文字应该加粗还是加粗?
字体适合大字体还是小字体?
它将如何与颜色或图像搭配?
字体的情绪与所读的单词相符吗?
5.看看建议就可以了

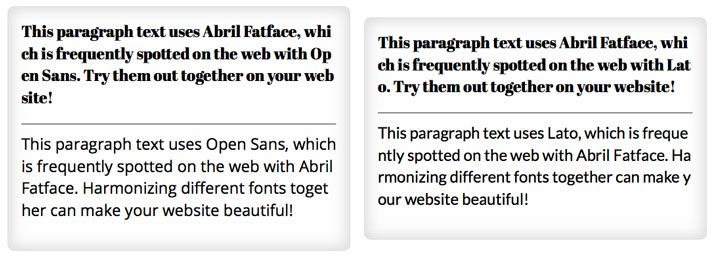
Google Fonts 做得非常好的一件事是允许用户查看字体组合并提出字体组合建议。使用这些选项之一并没有什么可耻的。(Adobe Typekit 库在帮助用户根据用途选择字体方面也做得很好。请查看屏幕右侧的工具以获取指导。)
字体配对可能很困难。这并不是每个设计师的强项。获得帮助就可以了。只是要警惕过度使用的字体组合;您看到的第一个选项可能是最常用的选项。
记住字体配对的基本原则,并寻找在情绪、笔划和 x 高度方面相似的字母形式。考虑字母的形状和倾斜度,并选择具有相似轮廓的字体。混合搭配字体样式并选择衬线和无衬线字体对或无衬线和新颖字体是个好主意。
6. 考虑加载时间

如果字体加载速度不快,请寻找其他选项。用户对缓慢的网站没有耐心。无论字体多么出色,它都需要以接近闪电的速度加载才能发挥作用。
选择字体时测试其速度。(大多数类型的服务都会帮助您完成此任务,包括 Google。)然后考虑其他方法来将加载时间降至最低。
使用有限数量的字体。
对于每种字体,仅选择您计划使用的样式。
仅选择您将用于特定字体的语言。
7. 挑剔

您不必使用 Helvetica、Arial 或 Droid Sans 来创建网页排版。选择字体调色板时要花点时间并谨慎选择。
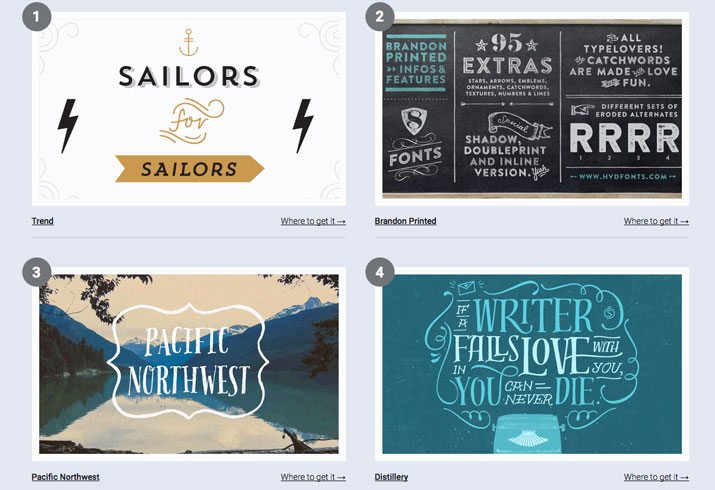
在避免流行字体方面,Typewolf是一个很好的资源。该网站对各种类别中最受欢迎的 10 个选项进行了排名——衬线体、无衬线体、平板衬线体、等宽字体等。它还提供了一些有趣的列表,用于替代上述流行字体。
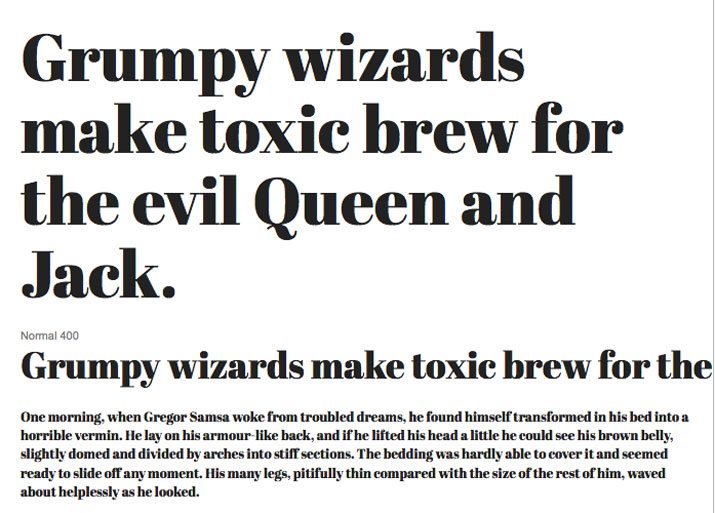
奖励:10 种很棒的网络字体
阿布里尔·胖脸

约瑟夫·斯拉布

拉托

哥特联盟

打开无字体

PT Sans

机器人板

僵局

乌班图

沃尔科恩

结论
选择完美的网络字体可能是一个让人感觉难以置信的回报的过程之一——当你找到完美的组合时——或者让你想拔掉你的头发——当似乎没有任何效果时。但是您可以通过所有可用的选项来找到适合您的网站设计项目的字体和系统。
如何选择网络字体?是否有与我们上面概述的步骤不同的过程?我们希望您也能在评论中分享您的技巧。