7 个让人抓狂的网站设计错误
有时网站会让我感到不满。我满怀期待地点击,然后……设计灾难。承认吧,你也曾多次对着屏幕抱怨过。
从糟糕的类型到缺失的链接再到可用性问题,我将分享那些让我彻底疯狂的错误。谨慎!在其他人遇到这些问题之前,您需要在自己的网站上解决和修复这些问题!
1.缺乏对比

您网站上的文本和图像需要可读。实现这一目标的最简单方法是通过对比。但太多设计师忘记了这个简单的事实。
最大的问题通常是文本和背景之间缺乏对比度,导致字体难以辨认。(这不是内容的重点吗?)
重要的是要确保每个位置都与周围元素形成足够的对比,以将其分开,以便元素独立存在。在考虑对比时,请记住一些设计的基础知识——颜色、空间和尺寸。使用这些元素将帮助您将元素彼此区分开。
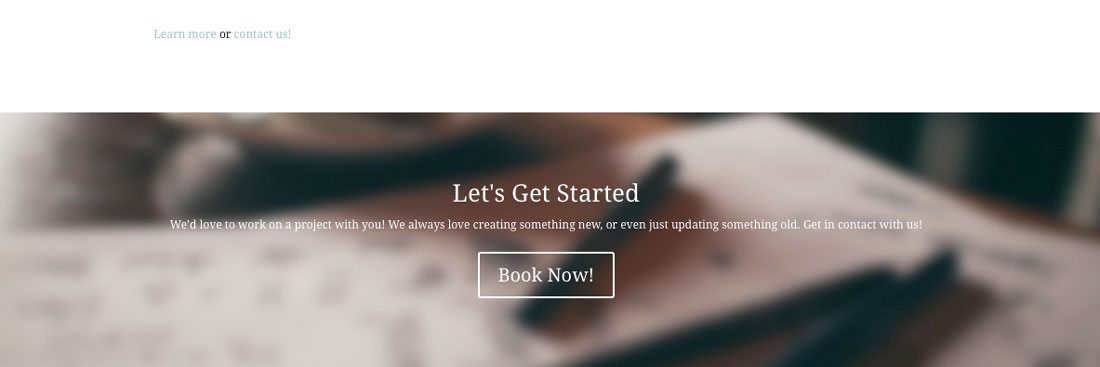
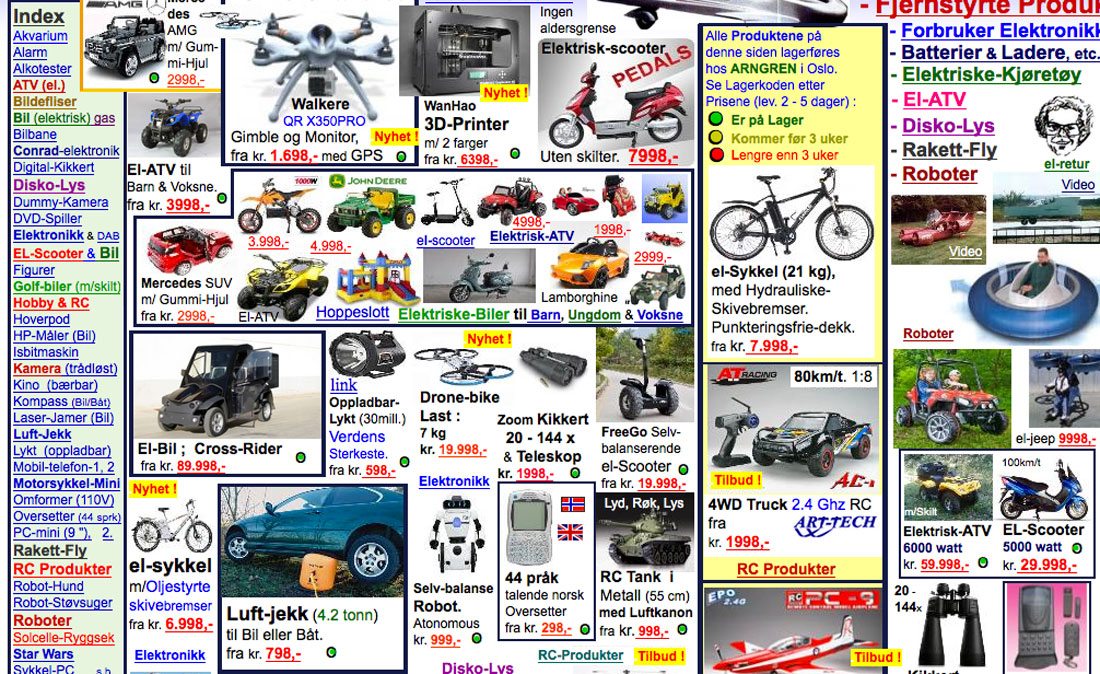
上图包含两个文本对比度问题。查看背景下链接的颜色。文字很难阅读。然后比较文本的大小与屏幕上图像的比例。它太小了,浅色背景下的白色字体使问题变得更加复杂。
2. 导航和流程不佳

从我登陆您的网站的那一刻起,我就应该知道您希望我下一步做什么。点击模式和信息流应该相当明显。(这是导航和菜单通常位于页面顶部的原因之一。)
导航技巧和效果应该有清晰的标签并且直观地工作。这适用于所有尝试从左到右滚动或其他不寻常的动画效果的人 - 为用户提供某种关于其工作原理的提示。过于复杂的设计技巧会让用户感到沮丧,从而导致他们放弃您的网站。
3. 照片使用或处理不当

没有什么比伟大的形象被其他设计元素遮蔽更糟糕的了。如果您花时间在网站上使用精美的图像,请不要使用太多叠加效果。添加一行简单的文本并停止。(因此幽灵按钮很受欢迎。)
虽然发生这种情况的方式有很多,但当设计师试图“太时髦”时,陷阱往往就会发生。英雄标题很有趣。滑块很棒。但是,当您将这些元素与文本配对时,它们可能会变得危险。该集中的每张图像都需要与文本配合使用,以便每个单词都可读并且照片中的所有重要元素都可见。
不要用文本或按钮覆盖图像的重要部分。如果您觉得这种情况在您的设计中发生,也许最好选择简单的背景并在其他地方使用照片。
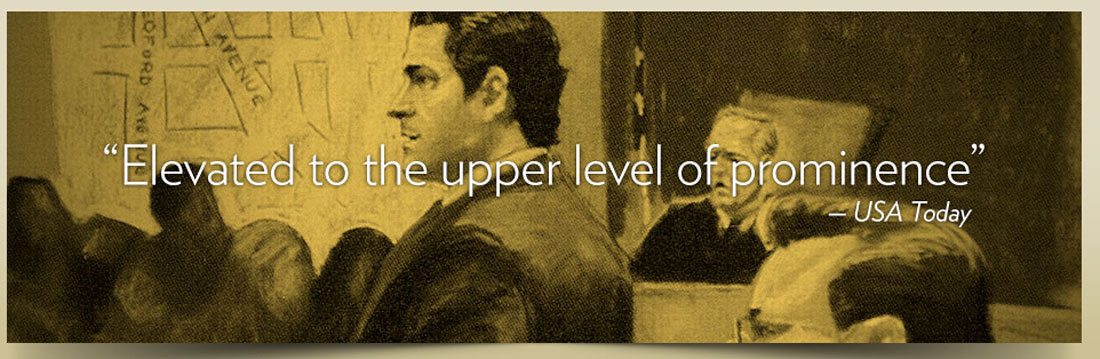
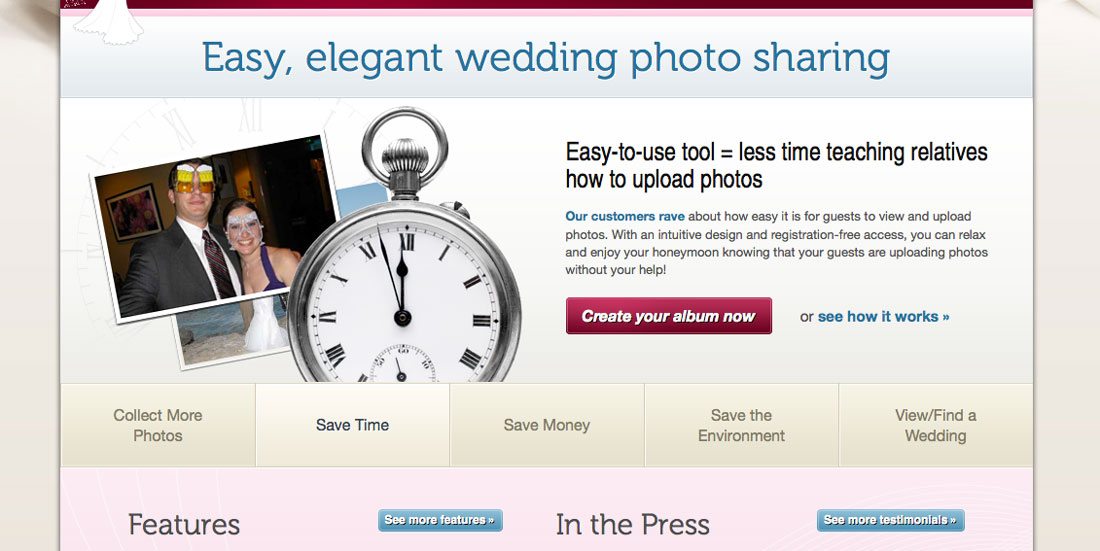
乍一看,上面的图片很吸引你,因为它是法律草图风格。但仔细观察,面孔被文字遮住了,而且使用不需要覆盖图像的推荐,一切都变得有点混乱。
4. 不使用网格

网页设计中有一定程度的快乐混乱;不对称就是这样的因素之一。缺乏网格则不然。
使用网格是一种专业的抛光方法,可以将好的设计与坏的设计区分开来。网格增加了清晰度和组织性,有助于在元素之间创建足够且一致的间距,并帮助您了解元素的放置位置和方式。网格可以帮助集中决策元素大小、文本大小和空间,以及在适当权重的比例内进行设计。
5.不使用响应式设计

看在上帝的份上,请为您的网站使用响应式框架。您的网站需要在手机上运行。时期。相反,它也需要在我的桌面上也能正常工作。
我不断遇到在手机上呈现为完整网页的网站。没有响应能力或至少没有移动版本的网站每天都会错过流量和转化。(虽然更不常见,但仅提供移动版本的网站同样令人沮丧。)
许多其他用户可能和我一样,如果我在手机上尝试您的网站但它不起作用,我也不会回来或在我的桌面上尝试它。
6. 缺失的环节
断开的链接是网络上最大的挫折之一。养成对您的网站进行年度链接审核的习惯。您可以手动执行此操作,也可以借助网站链接检查器等工具执行此操作。
还有一件事让我烦恼吗?当徽标不是从每个页面返回主页的链接时。应该始终有一个“主页”功能。(当你这样做时,不要禁用后退按钮。)
当谈到链接时,请考虑可用性。确保链接(尤其是文本内的链接)可见且足够大,可以单击或点击,而不会错误地获取相邻链接。因此,请勿包含太多文本内链接,因为点击正确的链接可能会很困难,尤其是在较小的设备上。
7.自动播放声音

您网站上的声音可能很有趣。在没有提示的情况下播放的声音不是。
您应该始终为用户提供声音开/关切换选项,并默认为关闭。声音可能会让用户感到震惊,对工作环境可能不安全,而且通常很烦人。大多数用户希望感受到对网站观看体验的控制,而自动播放声音会剥夺一些这种控制权。如果我有选择的话,我更有可能与声音互动并演奏它;自动播放经常导致我离开网站而不找地方让它安静下来。
在某些地方,这可能会很棘手——例如广告。如果您有一些必须播放声音的东西,请考虑带有大静音按钮的弹出式盒子。用户更“训练有素”地接受几秒钟的广告播放来查看内容。这仍然不是一个理想的情况,但可能是一个更好的解决方案。
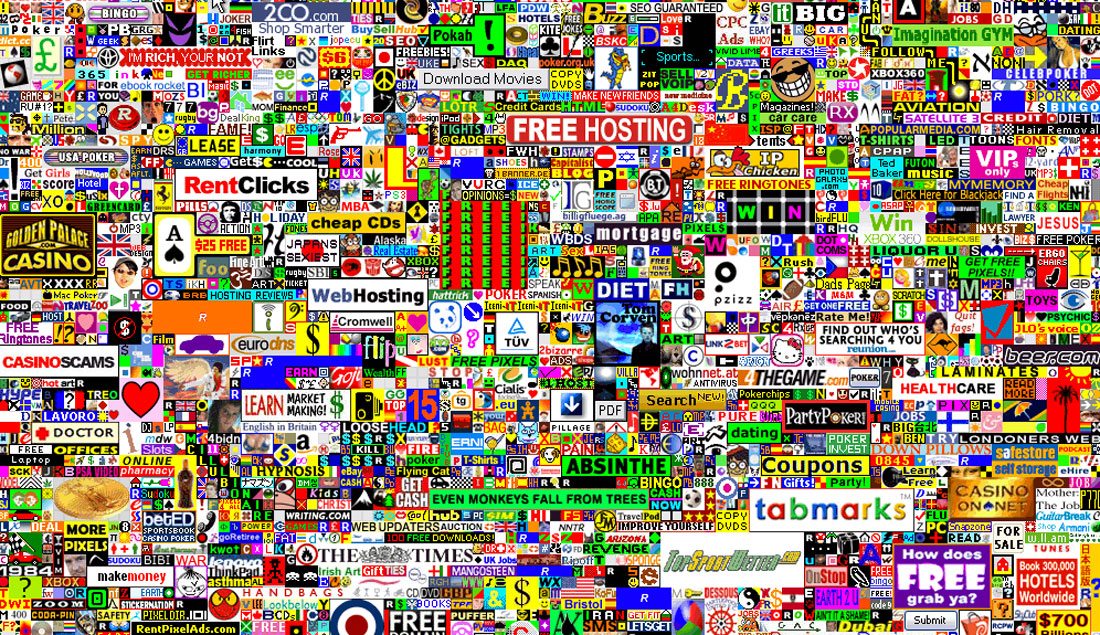
查看上面网站上的图片。它会自动播放声音——它们应该是安静的——但看看你是否一眼就能发现声音切换。该按钮相当小,特别是与其他元素的比例相比。
7 更多的烦恼
可悲的是,在浏览网络时,还有很多其他小事情也会让我发疯。尽量不要成为这些粗心错误的受害者。
没有搜索
语法错误或拼写错误
没有号召性用语
副本中的链接过多
带连字符的文本
超小按钮
排版和可读性差
结论
陷入其中一些设计陷阱太容易了,任何人都可能发生。(您甚至会发现其中一些错误潜伏在总体设计出色的网站中。)
因此,在整个设计过程和启动过程中请注意并关注细节,这样您就可以避免许多此类问题。你不想让我脾气暴躁吧?