在网站设计建设项目中运用情感的 7 种方法
用户对您的设计的第一印象可以决定他们的体验,并决定他们是否继续互动。根据WebFX 数据,94% 的第一印象与设计相关,因此您创建的视觉和情感联系至关重要。
此外,您的业务、品牌和网站 75% 的可信度都来自于设计。这一切都与用户的情绪反应有关。视觉效果告诉他们如何思考和感受来与您建立关系,因此在您的网站和图形设计项目中充分利用情感至关重要。
以下是有关如何成功完成此操作的入门知识。
1. 设计愉快的体验

UX Planet也许对情感设计有最好的定义:“情感设计就是在用户和产品之间建立美观和功能上的联系,让他们喜欢使用该产品,并一次又一次地使用它。”
这将情感置于与快乐、悲伤、有趣或无聊(我们经常将其与设计和情感联系在一起的元素)略有不同的视角。这里的概念是,无论用户对设计的感受如何,整体用户体验都是令人愉悦的。
这是情感和可用性的结合,创造出具有正确感觉的功能性产品。
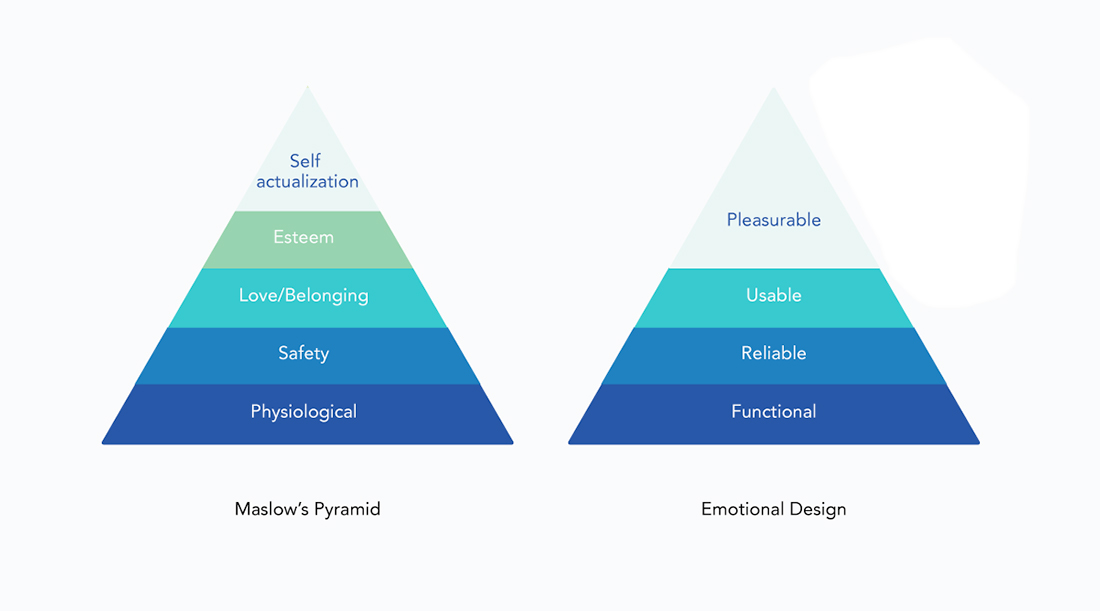
《美国星球》进一步解释了情感设计与马斯洛金字塔之间的联系,马斯洛金字塔是一个心理学概念,自 20 世纪 40 年代以来一直被用来描述人类的情感和动机。
金字塔堆叠了用户在设计中认为重要的东西(数字或印刷),从而建立了可行的体验。设计令人愉悦的用户体验可以防止挫败感,并为设计提供更好的成功机会。
该基础始于实用、可靠、可用且最终令人愉悦的设计。许多设计师天生就包含前三个部分,但却忘记了最后一个部分。
愉快的经历是你想要返回的经历。它们将所有基础元素与视觉愉悦和易用性结合在一起,使设计感觉良好、有趣且简单。
2.帮助用户“赢”

现在,您在情感设计方面所想到的一切都应该让您回到创造愉快体验的第一个概念。
为与设计互动的人们设计一个“胜利”。
胜利有多种方式:
提供用户想要的有价值的信息
帮助他们完成目标或任务
娱乐用户
回答问题或提供解决方案
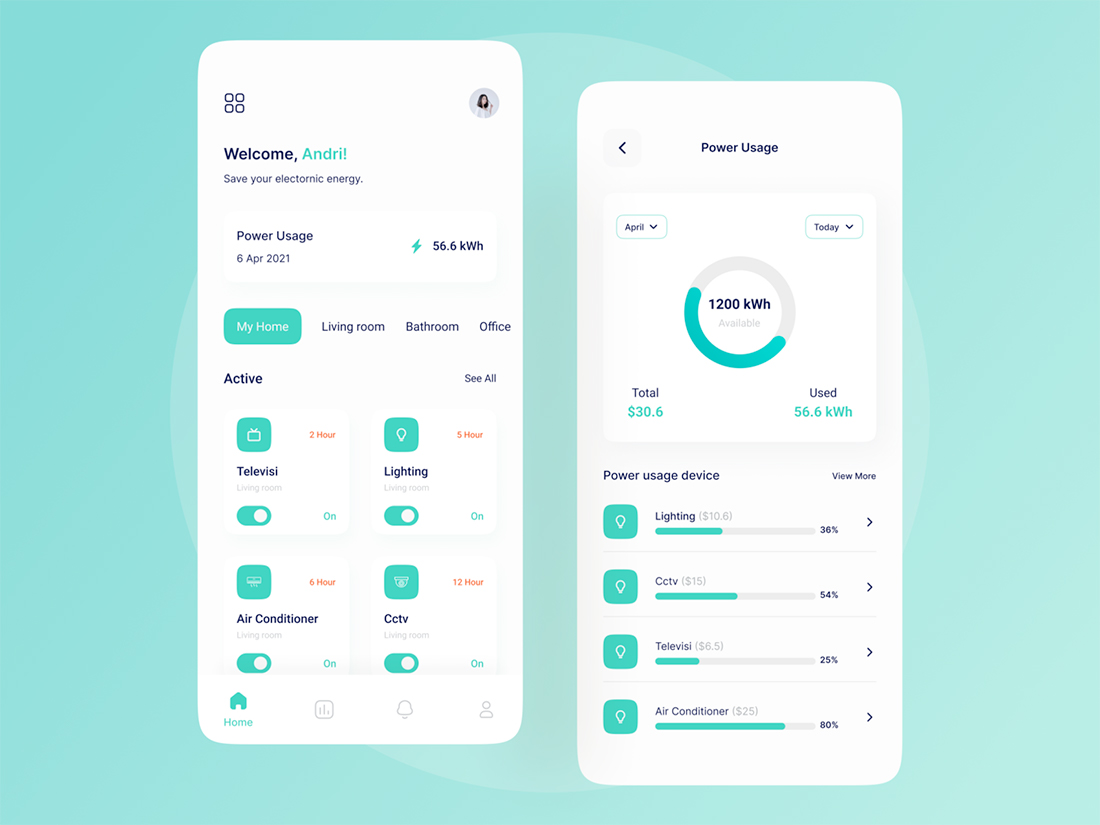
有用的设计是创造胜利的必由之路。在上面的仪表板示例中,您可以看到应用程序设计可以直观地解决问题。家里的电源用在什么地方?它解决了如何跟踪并做出更好、更高效的能源选择的问题。当用户成功并获得更好的理解时,设计是可以理解的并且会创造胜利。
3. 创造正确的本能反应

让我们回到设计的第一印象。您希望人们在看到设计时有什么想法或感觉?
这种发自内心的印象或本能反应通常在第一次互动后很长一段时间内都会留在用户心中。这是用户与项目产生的长期情感反应,所以要明智地选择。
考虑设计元素,例如干净的空间、元素的紧密度、文本的可读性或易于理解图像或视频元素。干净、整洁且易于理解的视觉设计可以建立与内容相同的情感联系。相反,黑暗、紧凑、难以阅读的设计也会给用户带来挑战性的情绪。
这并不是说一个概念或另一个概念是对还是错。重要的是要了解,在用户开始处理手头的信息之前,布局和视觉模式可以对内容产生情感反应。
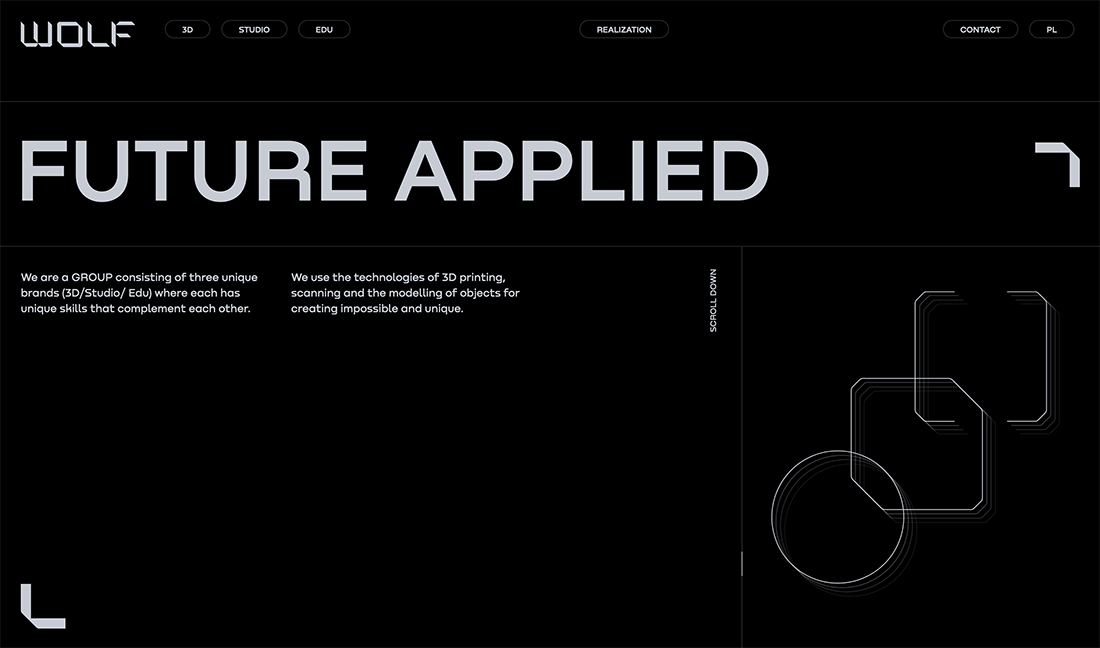
看上面的例子:你第一眼看到它的时候有什么感觉?这就是对设计的本能反应。
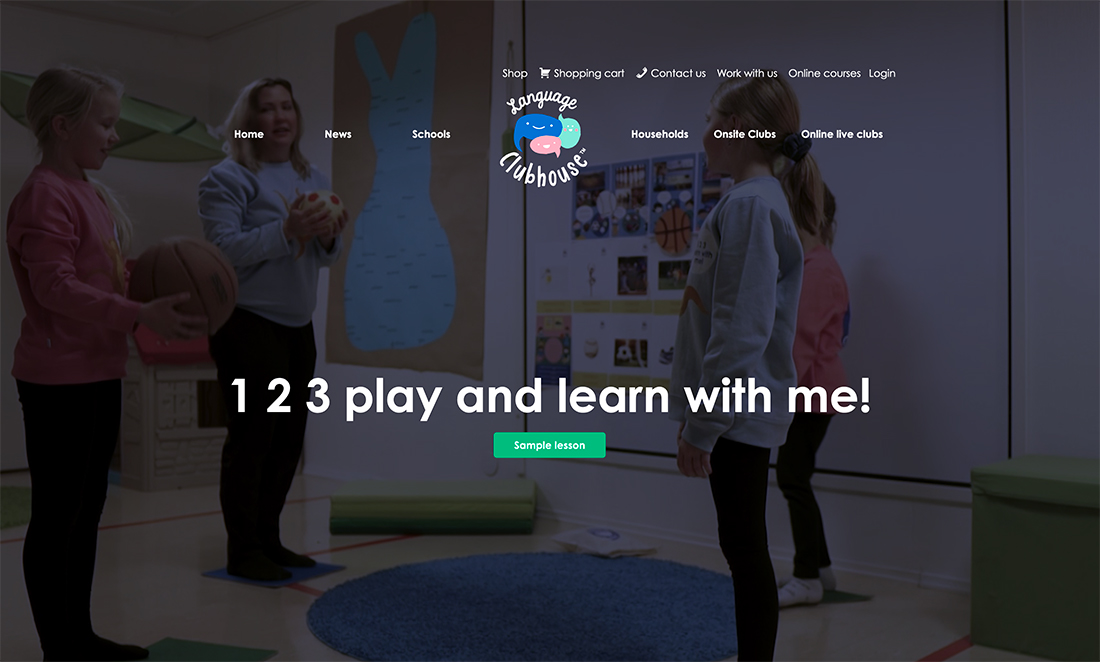
4. 创建可行的路径

正确的情感联系将帮助看到你的设计的人知道如何处理它以及下一步如何行动。
上面来自 Vidal Sassoon 的示例使用有趣的视频、快速的动作和大字眼,让您想要视频中的发型并学习如何做。它展示了成品款式和产品用途的混合,这在电子商务商店中并不常见。
视觉效果将视线引导至屏幕下方的底部页面导航,可将您直接带到产品(以及一些其他选项)。
这里的情感设计创造了对产品的渴望,并采取行动来找到它。没有混乱,因此行动路径是明显且可交付的。
5. 个性化

想想当一个设计看起来就像是为你量身定做时,你与它有多少互动。从微小的个性化到完全定制的体验,该元素在设计和用户之间建立了积极的情感关系。
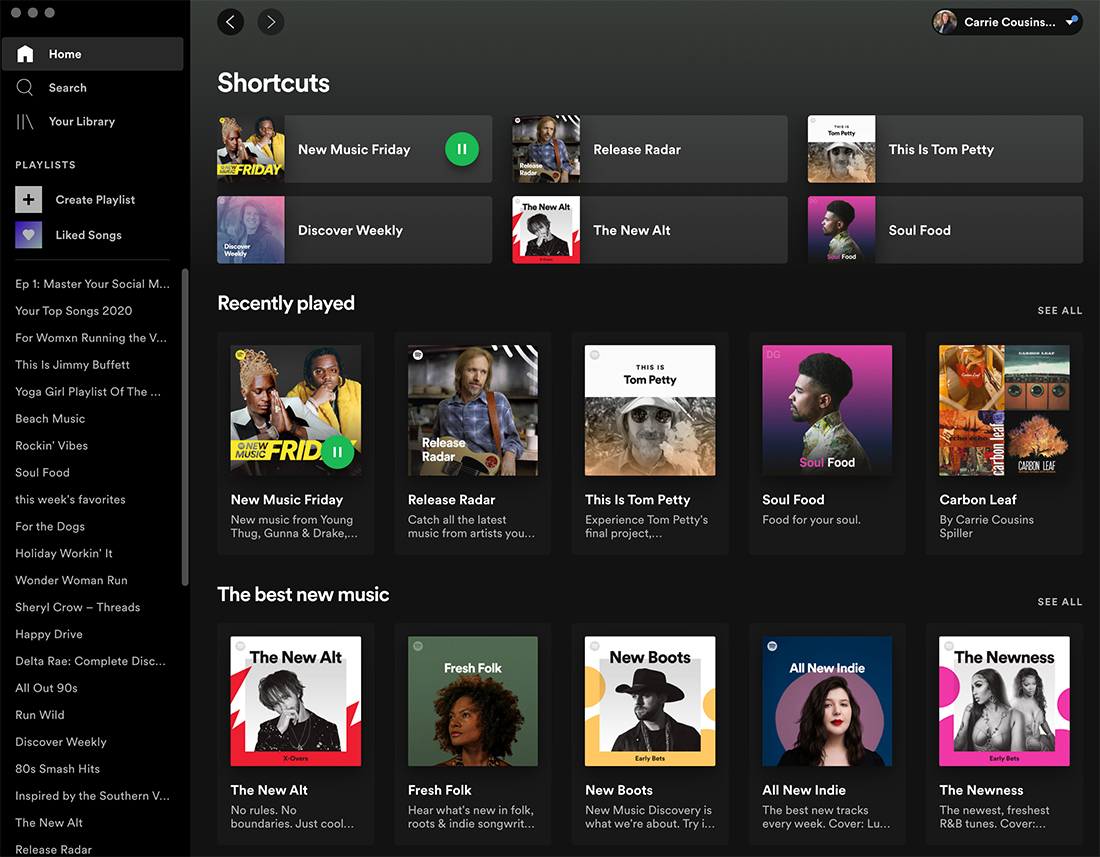
花点时间思考一下每次登录您最喜欢的流媒体服务时的感受。
当个性化发挥作用时,您会有一种“Spotify 抓住了我”的感觉。这正是您希望用户在查看您的设计时的感受。
好消息是,您不必具备 Spotify 级别的人工智能学习和个性化能力即可做到这一点。
创造同样感觉的低技术方法是通过颜色、排版和图像选择来实现的。更进一步,使用可帮助用户创建其他自定义项的元素,例如创建配置文件、在浅色和深色模式之间切换或查看推荐内容的功能。
6.利用文案和语音来发挥你的优势

设计最重要的元素之一是措辞和文案背景。文本的语气和语气与视觉语气和语气相符吗?
否则,您可能会产生情感上的脱节,从而导致用户失去兴趣。
如果设计轻松有趣,那么文字也应该如此。将这个概念应用于您想要建立的任何情感联系。
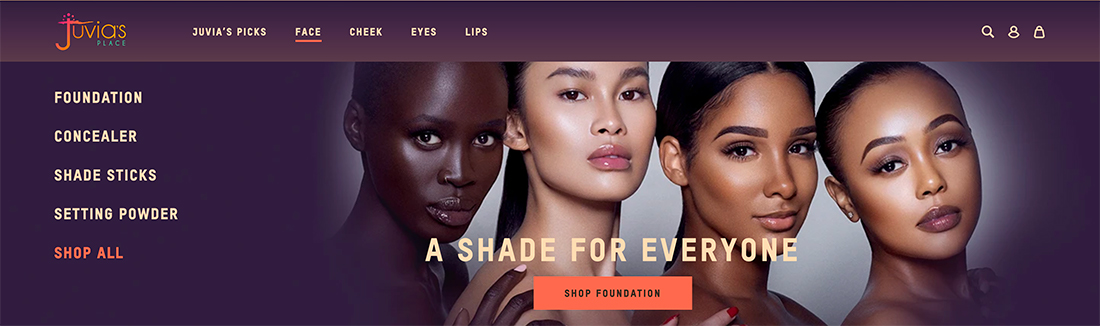
7.展示你的价值观

社会责任和问题是用户、公司和设计师关心的问题。您对设计所做的选择可以展示您的价值观和信仰。这可以将您与某些受众联系起来或断开联系。
这比思考你的受众是谁要更深一点;它还在考虑观众关心什么。
这是您应该“展示而不是讲述”您的信念的地方之一。使用能够引起观众共鸣的图像。
您是多元化社区的一员吗?图像应该反映不同类型的人的情况。
你对社区有投资吗?图片应包含当地地标或人物。
您服务的是小众受众吗?图片应该展示他们的行动。
贵公司是否支持某个问题或原因?图像应该建立这种联系。
结论
情感设计可以做很多不同的事情,并且有很多策略可以帮助您建立正确的情感。
如果你想进一步深入,交互设计基础有一个扎实的深入研究。