网站设计建设中的自定义光标简介:提示、想法 + 教程
如今网站设计建设的最大趋势之一是自定义光标。乍一看,自定义网站光标可能看起来只是另一种风格元素。但这个设计理念还有更多含义。
从桌面设备查看网站时,光标是弥合用户和网站之间差距的主要组件。如果您足够有创意,您实际上可以利用此光标来发挥您的优势,以前所未有的方式提高网站互动和参与率。
在本指南中,我们将仔细研究自定义光标的全部内容、为什么应该使用它们,并为您提供一些设计您自己的自定义光标的教程。
什么是自定义光标?
简而言之,自定义光标正在改变鼠标光标(或指针)的默认图标设计。在计算机上,您可以使用系统设置轻松更改光标。可以在网站设计上执行相同的操作,但自定义网站光标对于每个单独的网站都是唯一的。
借助 HTML、CSS 和一点 JavaScript,您可以为网站设计独特的光标设计。您可以更改光标、添加悬停动画、单击效果等等,以创造难忘的体验。
为什么使用它们?
是的,主要是为了风格和外观。但是,您可以使用自定义光标使您的网站设计更加身临其境。
想象一下,为具有动画、视差效果和移动对象的活动页面设计令人难以置信的网站体验。但光标具有相同的旧系统默认设计。这可能会真正破坏情绪。
相反,您可以使用自定义光标来让用户与网站交互变得更有趣。为用户提供前往何处以及做什么的指示。更重要的是,让您的网站脱颖而出。
自定义光标想法和示例
以下示例将让您了解自定义光标的强大功能以及如何利用它们。
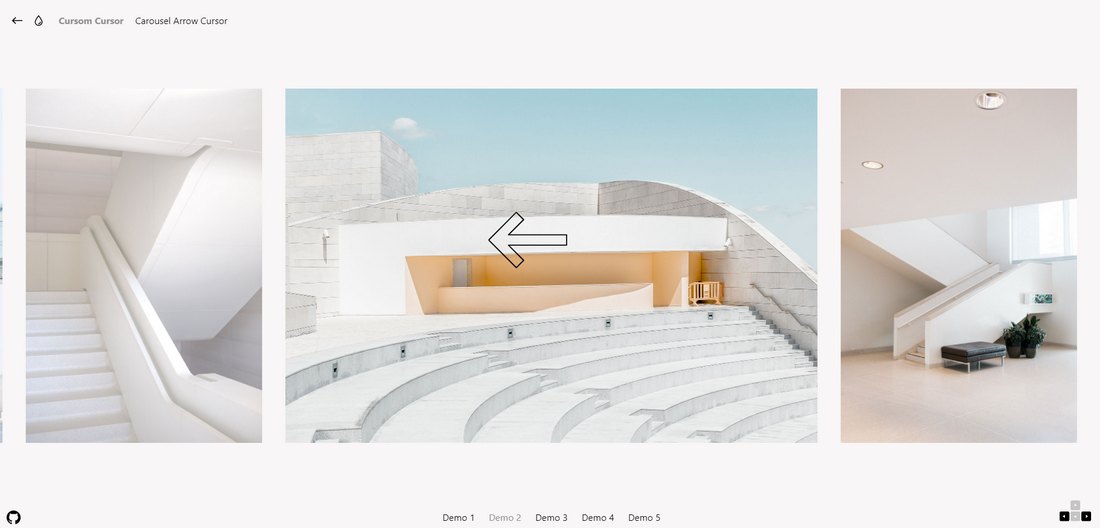
穆特机构

该机构网站采用基于版块的网站设计。它的光标设计完美,可以帮助用户轻松浏览网站。当用户将光标移动到网站的底部区域时,它会变为向下箭头,而当移动到顶部区域时,它会变为向上箭头。
这是鼓励用户探索更多网站的绝妙方法。一旦光标神奇地变成箭头,您就会忍不住点击它来看看会发生什么。
SS接龙

您还可以使用自定义光标向用户提供文字指示。该网站使用自定义的动画光标来告诉用户到底要做什么。当你按照指示去做时,会发生另一个令人难以置信的惊喜。
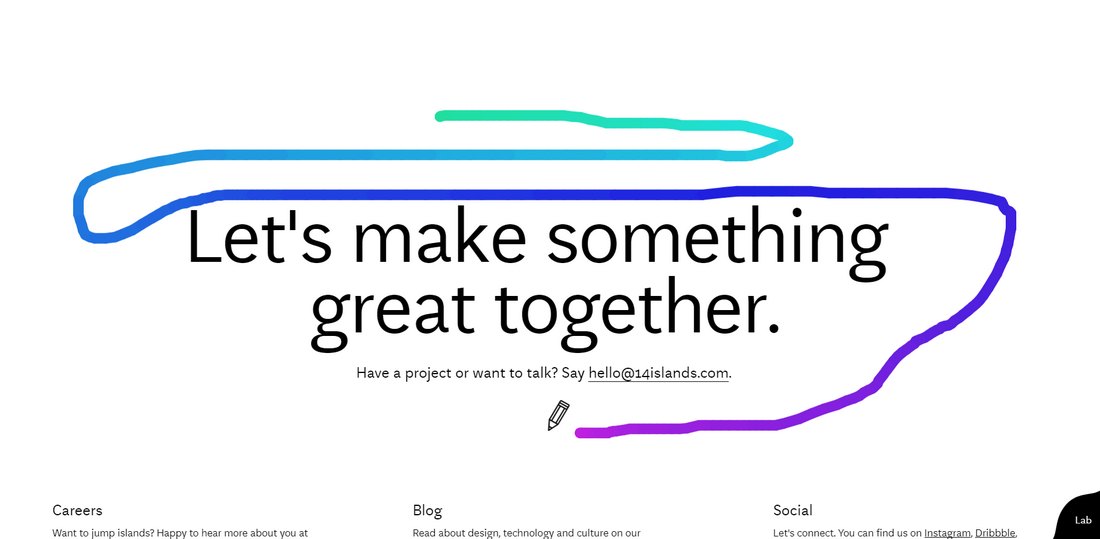
14个岛屿

如果您想获得更多创意和实验性,您可以在单个网站设计中尝试不同样式的自定义光标。该机构网站展示了它是如何完成的。
它对网站的不同部分使用几种不同的自定义光标。但最后的部分有最有创意的自定义光标。它将鼠标指针转换为标记,让您可以在整个网站上进行绘制。
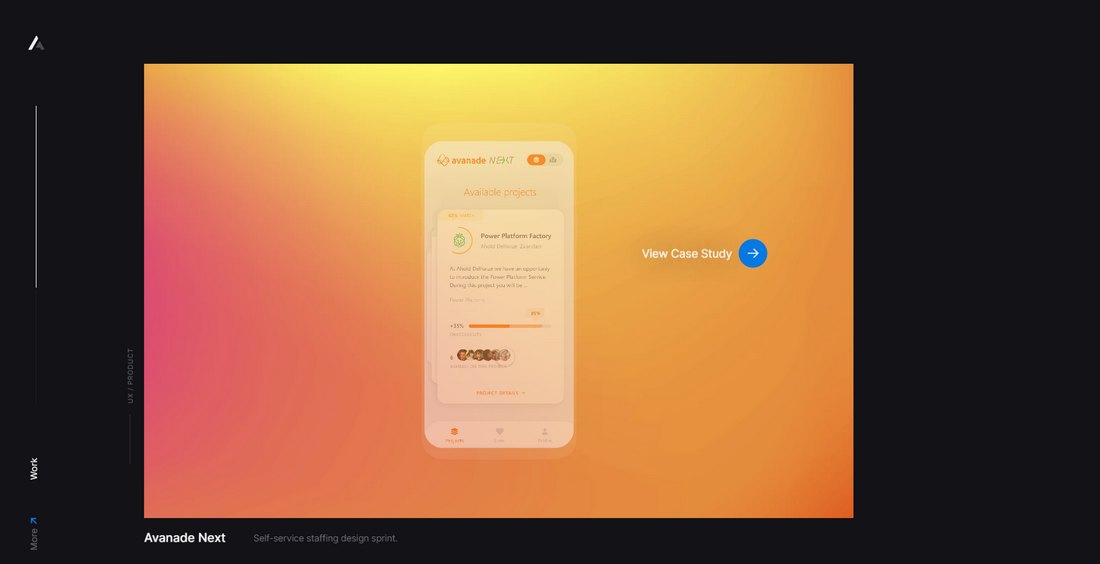
亚历克斯·范德利特

自定义光标也非常适合为用户提供可操作的指示。在此示例中,Alex 使用自定义光标,该光标根据 UX 设计组合的不同区域更改其图标。
将鼠标悬停在链接上时,光标悬停元素会锁定在链接上。当将光标悬停在案例研究上时,它会告诉用户单击以查看每个项目。
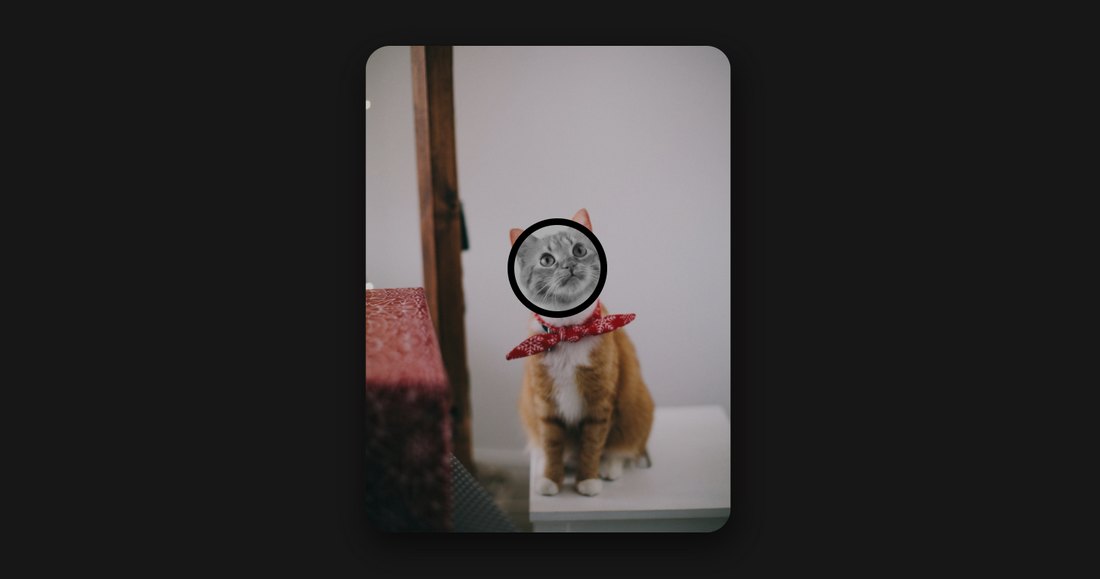
雅典MDFF

另一个创意概念是使用自定义光标来创建显示效果。这个网站是这个概念的一个极端例子,因为它使网站难以阅读。
但是,您可以使用相同的策略来创建缩放效果。例如,您可以让用户将鼠标悬停在产品图像上以放大产品的特定部分。
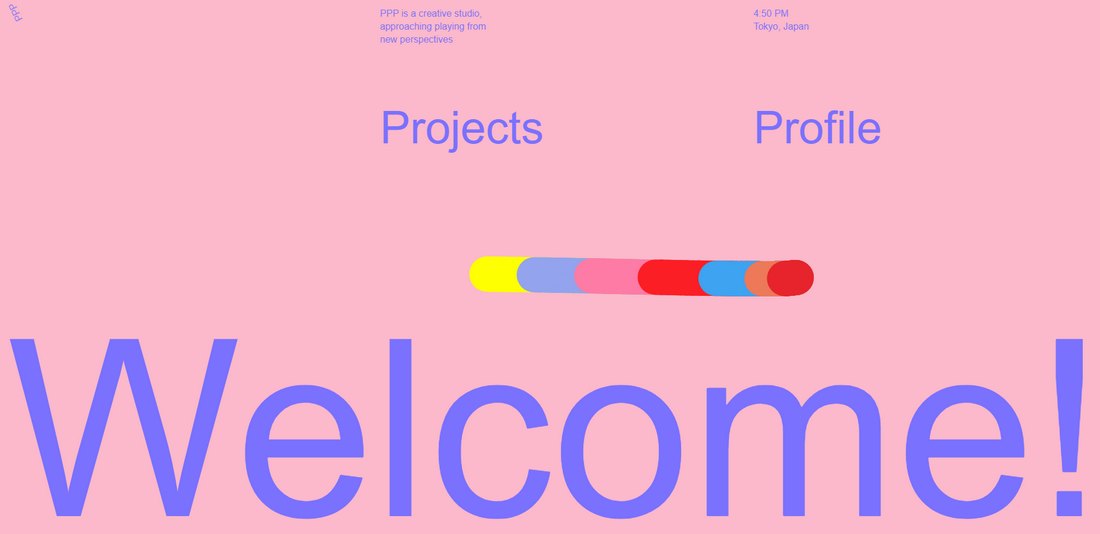
购买力平价

该网站拥有我们见过的最独特的自定义光标之一。它具有色彩缤纷的动画光标,每当您移动光标时都会留下痕迹。它几乎就像一条色彩缤纷的蛇。
它应该让您了解自定义光标设计可以走多远。
设计自定义网站光标的技巧
在开始设计自定义光标之前,请记住遵循这些提示和指南,以确保您不会过度设计。
注重互动
使用自定义光标的主要目标应该是生成更多交互。比如鼓励用户点击链接或图像来查看更多内容。
不要让光标完全风格化,而是专注于设计可改善用户体验的光标。
使用多个光标设计
使用具有奇怪形状的大型自定义光标设计非常有趣和游戏,直到您必须单击一个小文本链接。一个好的做法是使用多个自定义光标,尤其是为菜单部分添加一个更简单的指针。
这将帮助用户避免尝试使用巨大的斑点光标单击正确链接的挫败感。
知道何时使用它们
自定义光标并不适合所有类型的网站。Uber、Airbnb、Shopify 等大品牌、企业和电子商务网站从不使用自定义光标设计是有原因的。
主要是因为这些大品牌在不同地区拥有多个网站,他们希望在所有网站上创建一致的设计。
此外,在非营利网站中使用自定义光标也可能非常不周到。请注意使用它们的时间和地点。
在移动设备上禁用
自定义光标在较小的屏幕上效果不佳。当您在移动设备上滑动浏览网站时,自定义光标只会停留并浮动,从而干扰用户体验。因此请记住在移动视图中禁用自定义光标。
如何制作自定义光标

设计自定义网站光标时可以采用多种方法。您可以使用 CSS 来制作更简单的光标设计。或者混合一些 JavaScript 来设计带有动画和效果的更高级的光标。
CSS 中的光标属性是设计自定义网站光标最简单的方法,因为它提供了大量的属性值供您使用。
一种更简单的方法是获取一些代码片段来进行实验和练习。CodePen有大量可供您使用的自定义光标代码片段。或者尝试使用Codrops 的这个自定义光标效果套件。
自定义网站光标教程
如果您想学习如何制作自己的自定义网站光标,这里有一些您可以使用的精彩教程。
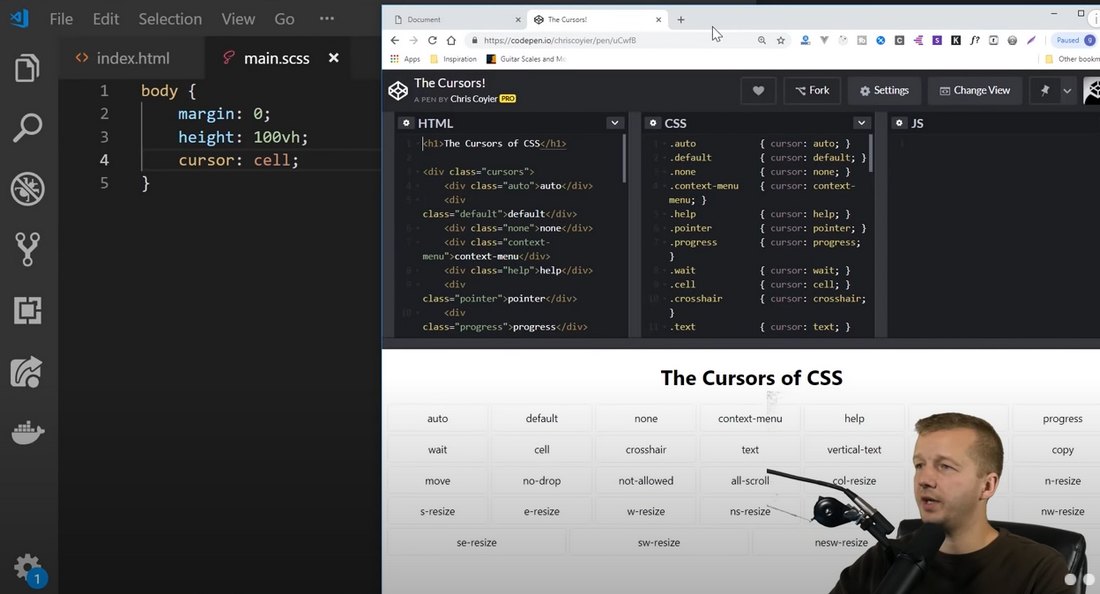
创建自定义光标 (YouTube)

这是有关创建自定义光标的最全面的指南之一。它向您展示了如何仅使用 CSS 以及 JavaScript 来制作自定义光标。本教程最好的一点是它描述了每个步骤,同时解释了每个代码元素的作用。开始学习过程的好地方。
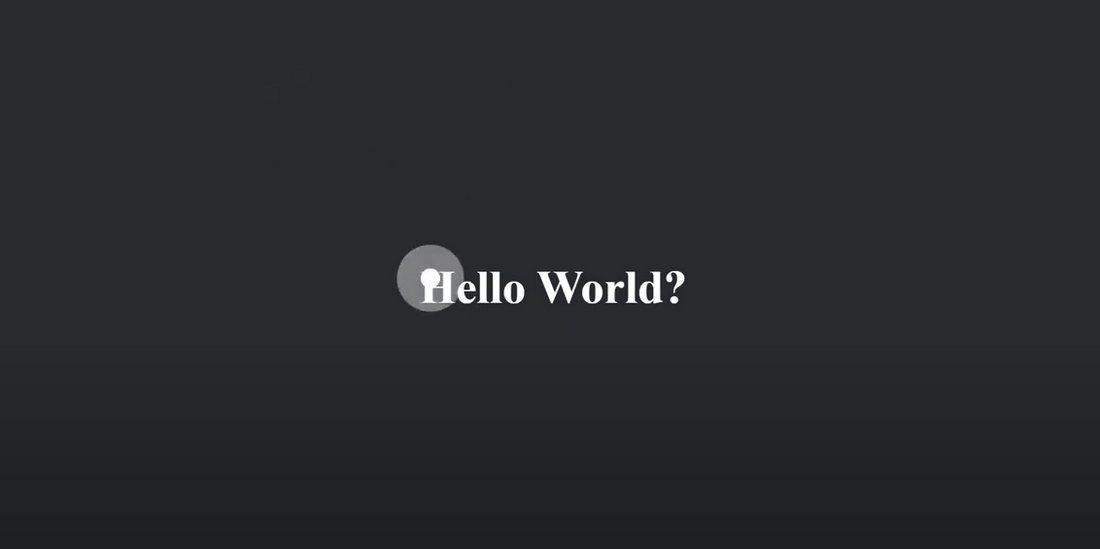
如何创建自定义光标(分步指南)

分步指南向您展示如何制作可变成完全不同设计的自定义光标。它非常适合学习为投资组合部分设计自定义光标。
如何为网站(YouTube)制作自定义光标

本教程将向您展示如何创建具有点击效果的自定义光标。课程讲解简单易懂,适合初学者。
如何使用 CSS 操作光标外观(指南)

这是一个快速简单的指南,向您展示如何使用 CSS 更改默认光标设计。它显示了只需几行代码即可轻松操作光标设计。本教程将逐步引导您完成该过程。
带有 PNG 或 GIF 图像的自定义光标 (YouTube)

还有另一种更简单的方法来制作自定义光标,只需将默认光标替换为 PNG 或 GIF 图像即可。不建议为网站设计自定义光标时使用此方法。但是,您可以使用此技巧为小型项目(包括您的作品集)设计有趣的体验。
综上所述
如果您已经熟悉 CSS 和 JavaScript,您将能够为您从事的各种项目创建精彩且富有创意的自定义光标。正如我们之前提到的,了解何时何地使用自定义光标是提供出色用户体验的关键。
当您在这里时,您还应该阅读我们最好的用户体验设计课程和教程文章。作为设计师,了解用户体验设计非常重要。本指南将帮助您入门。