网站设计建设中的全屏视频背景:优点、缺点和技巧
关于网站中的视频背景是好是坏,网站设计建设界仍在争论。然而,我们发现过去几个月使用全屏视频背景的网站比以往任何时候都有增加。但这真的是一个有效的策略吗?它有助于吸引观众吗?它会影响搜索引擎优化吗?让我们来看看吧。
我们通过比较在网站设计建设中使用全屏视频背景的利弊来找到这些问题的答案,我们还将通过示例为您提供一些有关正确实现出色视频背景的提示,让我们深入了解一下。
使用全屏视频背景的好处

全屏视频背景如今在网页设计中如此流行是有原因的。使用它们有很多好处。即使您需要说服客户使用视频背景,这些要点也会派上用场。
瞬间吸引眼球
视频背景比图像或纯色背景更能有效地吸引注意力。首屏部分是访问者访问您的网站时首先看到的内容。您只有 3 秒钟的时间来说服访问者留在网站上并继续浏览。
使用视频背景,您更有可能吸引他们的注意力并使他们在您的网站上停留更长时间。
简化复杂的主题
如果一张图片抵得上一千个字,那么一个视频也必须至少抵得上一千张图片,对吗?这可能就是为什么93% 的营销人员认为视频是他们策略的重要组成部分。
视频可以简化和解释复杂的主题,供任何观众观看。这使得这种媒介对于不太知名的品牌、产品和公司来说更有效,可以很容易地向受众解释他们的服务。
展示产品和服务
视频背景还为您提供了一种以更具吸引力的方式展示您的产品和服务的方法。
例如,在酒店网站上添加展示豪华客房和水疗中心的视频背景肯定会给您的潜在客户提供预订的理由。
这同样适用于登陆页面、商业网站、餐馆,甚至电子商务网站。使用视频背景,您可以展示比图像轮播更多的产品。
增加销量
如果有一点能让您和您的客户对视频背景感兴趣,那就是这一点。使用视频背景实际上可以帮助提高销量和转化率。
在一项案例研究中,在主页添加视频背景使网站转化率提高了 138%。
事实上,在登陆页面添加一个简单的解释视频就足以促进销售。借助视频背景,您可以以巧妙的方式展示您的服务,而不会影响用户体验。
建立情感联系
网站中的视频背景在向观众呈现更敏感的主题方面也发挥了奇效。它们在与用户建立情感联系方面也非常有效。
例如,如果您正在为慈善机构或非营利组织制作网站,则可以使用视频背景来提供背景信息或在幕后了解您为帮助该事业所做的一切。
使用全屏视频背景的缺点

使用全屏视频背景的优点多于缺点。但是,这些缺点会对您的网站增长产生巨大影响。
影响网站加载速度
使用视频背景的最大缺点是加载速度慢。由于视频比图像大得多,因此加载时间较长。这对于互联网连接速度慢的用户来说尤其成问题。
一份报告显示,超过 50%的用户表示,他们愿意放弃网站上的视频和动画,以获得更好的加载时间。
不适用于移动设备
移动设备仍不完全支持自动播放视频背景。结果,大多数使用视频背景的网站被迫使用移动网站的静态图像版本。
在网站的移动版本和桌面版本上提供完全不同的体验只会让用户感到困惑。
旧版浏览器的兼容性问题
尽管现在越来越多的人改用最新版本的浏览器和应用程序,但仍有相当多的人仍在使用旧版和过时的浏览器。
统计数据显示,有些人仍在使用高度过时的浏览器,例如 Internet Explorer 9。
此类较旧的浏览器不支持 HTML 5 全屏视频背景。虽然要求您的受众使用现代浏览器来浏览您的网站更容易,但这对用户来说并不方便。
难以突出 CTA
与图像或纯色背景不同,视频具有许多具有不同颜色和闪烁灯光的场景。这使得在全屏视频背景上方突出显示标题和号召性用语 (CTA) 变得非常困难。
除非您愿意使用基本调色板之外的颜色和组件,否则在使用具有快速移动场景的视频背景时,要注意您的网站标题、副标题和 CTA 并不容易。
全屏视频背景的示例和提示

通过在添加视频背景时采用正确的技术,您可以避免使用全屏视频背景的许多缺点。
这里只是一些如何完成的提示和示例。
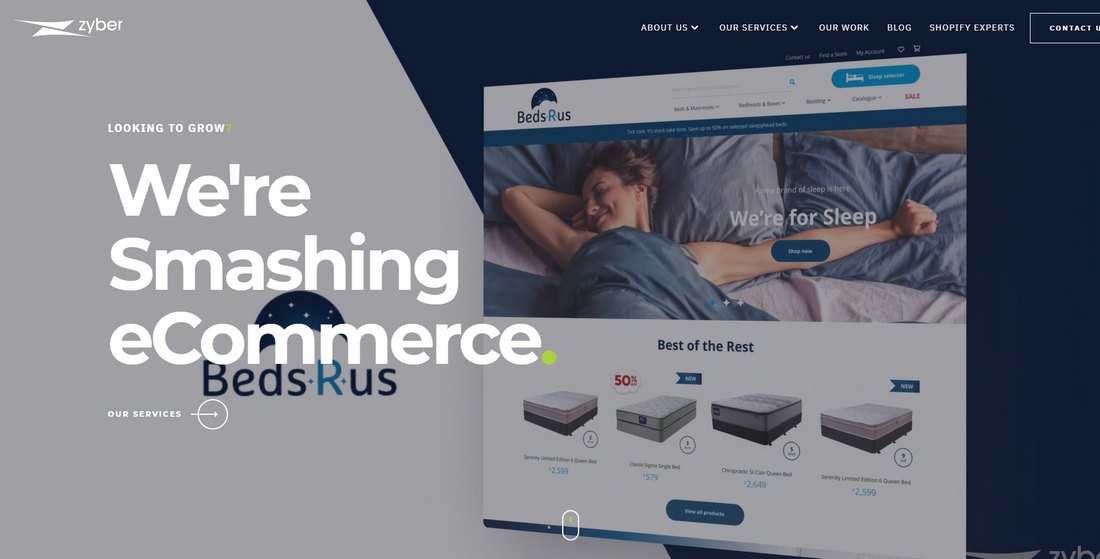
选择正确的视频

(示例:Zyber)
这是使用全屏背景视频最明显但也更关键的部分 - 选择正确的视频会对您产生的影响有多大产生巨大影响。以及它如何与网站的整体用户体验很好地融合。
例如,您应该选择节奏更舒缓、节奏更慢的视频,而不是使用带有闪光灯的快速移动视频。
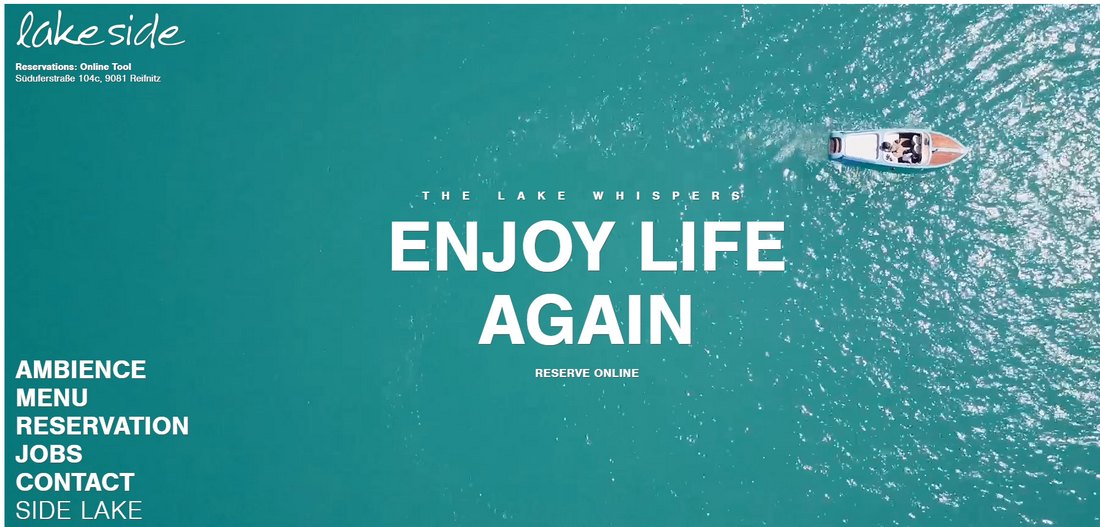
保持简短

(例如:湖畔)
我们生活在一个快速变化的世界,却缺乏耐心。可以肯定的是,人们不会愿意盯着您的背景视频看 3 分钟或 5 分钟。此外,您会希望他们更多地探索网站的其余部分并说服用户采取行动。
所以最好使用一个很短的视频作为背景。长度在 30 秒以下的视频与网站完美契合。而且,如果您计划添加循环视频,请确保它具有平滑的循环过渡。
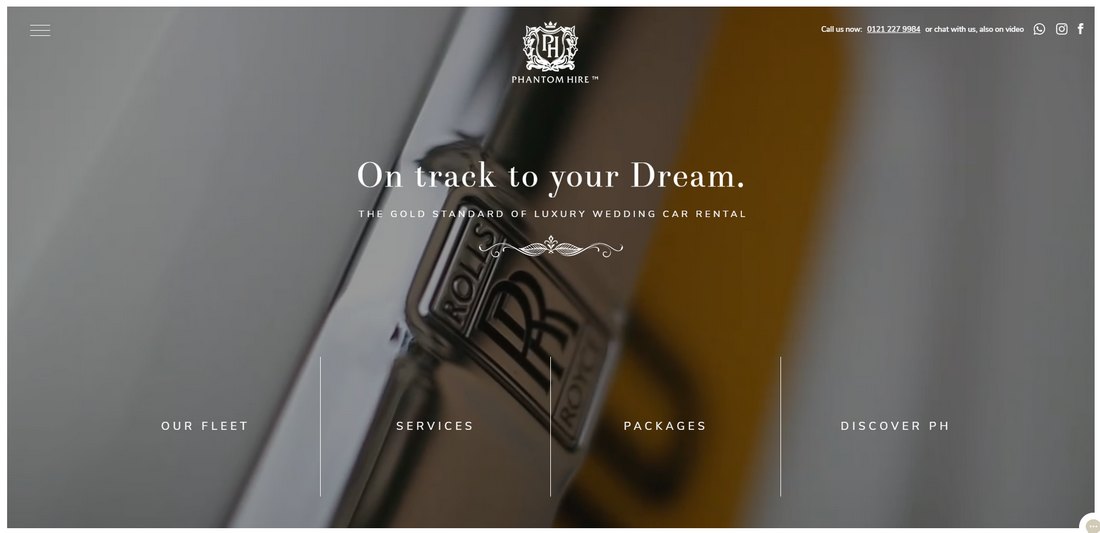
避免分散注意力的视频

(例如:幻影雇佣)
视频有时也会分散注意力。例如,具有高对比度颜色、视觉效果和闪烁灯光的视频实际上可能会分散用户对网站重要部分的注意力。
当背景视频分散人们的注意力时,人们将很难专注于号召性用语,甚至阅读网站的标题。
最好使用干扰较少或吸引注意力的元素较少的视频。
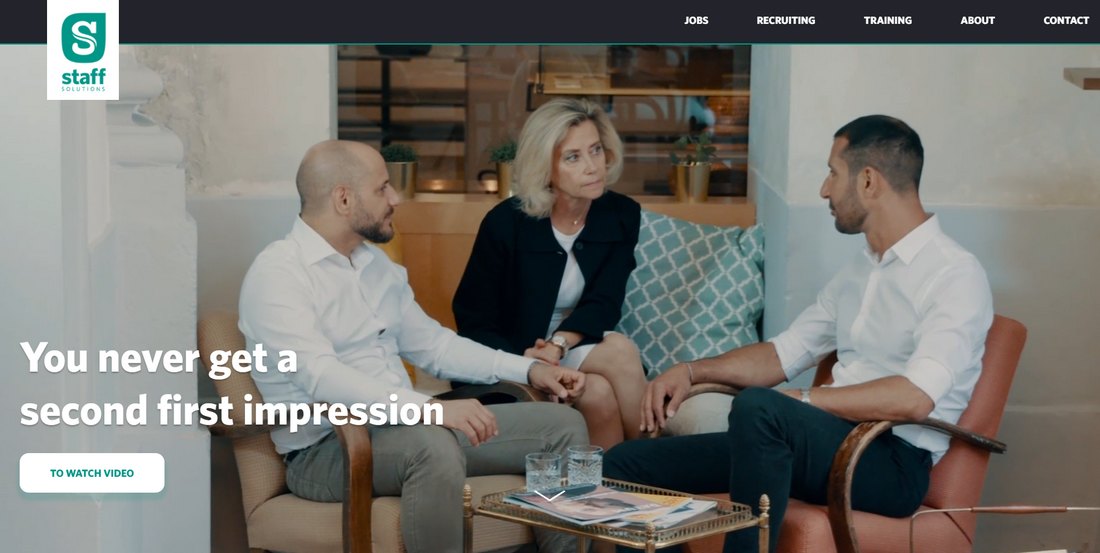
突出显示 CTA

(示例:员工解决方案)
CTA 可以说是网站或登陆页面最重要的组成部分。您希望访问者清楚地看到它并说服他们单击“购买”按钮。
使用全屏视频背景时突出显示 CTA 将是一个挑战。但这并非不可能。
您可以使用滤镜降低视频颜色的饱和度,使视频变成黑白,甚至使用颜色较少或外观简约的视频来轻松突出网站上的 CTA 和标题。
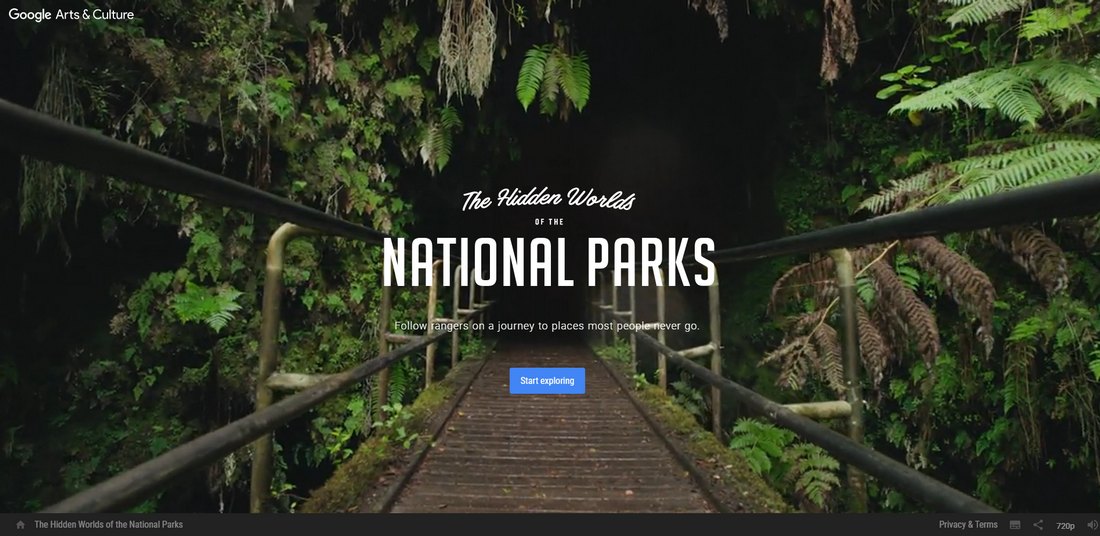
不包括音频

(示例:国家公园的隐藏世界)
在网站中添加背景音频可以帮助营造网站的氛围,但自动播放音频并不是这样做的方法。
您始终必须考虑到人们从不同的地方和设备访问网站,没有人希望在公交车上突然通过手机听到声音。或者在办公室访问网站时。
通过在将视频用作网站背景之前从视频中删除音频来解决此问题,实现仅在用户选择时切换音频的选项,或者至少在加载网站时向用户发出警告。
优化速度

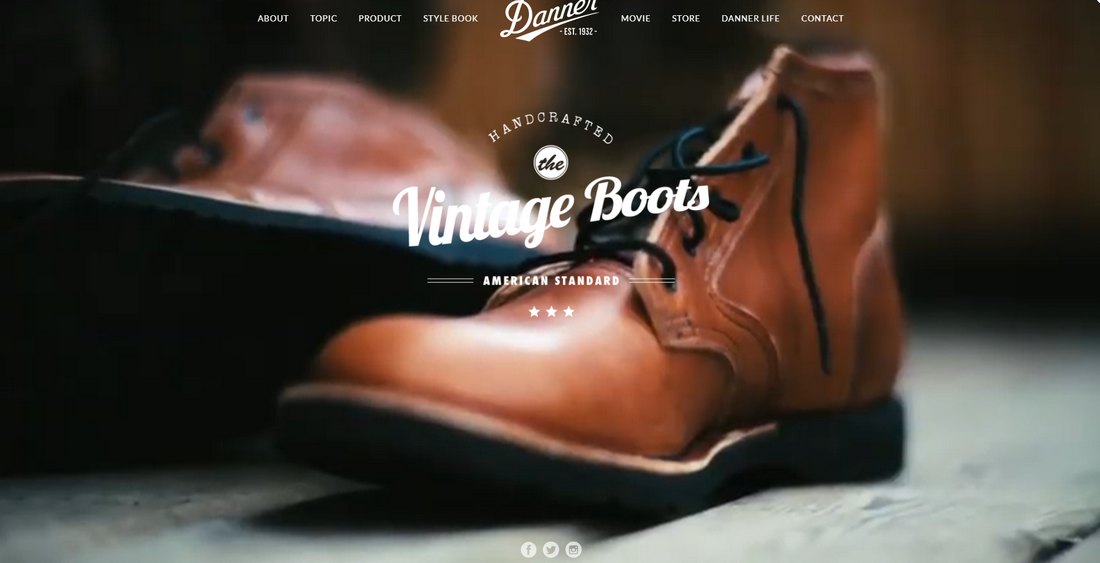
(示例:丹纳)
您可以通过多种方法来优化视频,以减少背景对网站加载时间的影响。
正确压缩视频至关重要。您可以使用 Handbrake 等工具来实现该目标。另外,请考虑为视频使用正确的分辨率。删除音频也有助于减小文件大小。
YouTube 与自托管视频背景

(示例:黑负片)
还有一个问题是,在网站上托管背景视频好还是在服务器上自行托管好。使用这两种方法各有优点和缺点。
如果您将背景视频托管在同一服务器上,则用户必须等到视频加载后才能浏览网站。但是,它可以确保视频仅在您的控制范围内,并且无法在上发现。
当然,您可以通过向网站添加加载屏幕来避免这种情况。
在 网站 上托管视频将缩短加载时间,并且对带宽的影响较小。但它会让您对视频显示方式的控制减少。
综上所述
总体而言,使用全屏视频背景比其他格式有更多好处。话又说回来,这取决于您使用它的方式和原因。因为视频背景并不适合每个网站。它可能会影响或破坏网站的用户体验。