在网站设计中使用大胆色彩的 10 个技巧
使用大胆的色彩进行设计很有趣。
这也有点危险。
大胆的颜色选择可以唤起情感、吸引注意力,并为设计创造恰到好处的氛围。另一方面,大胆的色彩可能会让人感觉疯狂或失去平衡。用户会立即被颜色所吸引或被它关闭。
以下是在网页设计中使用大胆色彩的几种方法。我们将介绍如何将个性和生动的风格带入您的项目,同时保持平衡感和可访问性,使网站易于使用。
1.创造正确的感觉

颜色可以创造一种直接的感觉,并将您的网站或品牌与用户联系起来,这是许多其他设计元素无法做到的。明亮而大胆的颜色选择告诉用户心情是黑暗、明亮还是充满活力。
大胆的颜色还可以引起人们对设计的关注并帮助用户参与。
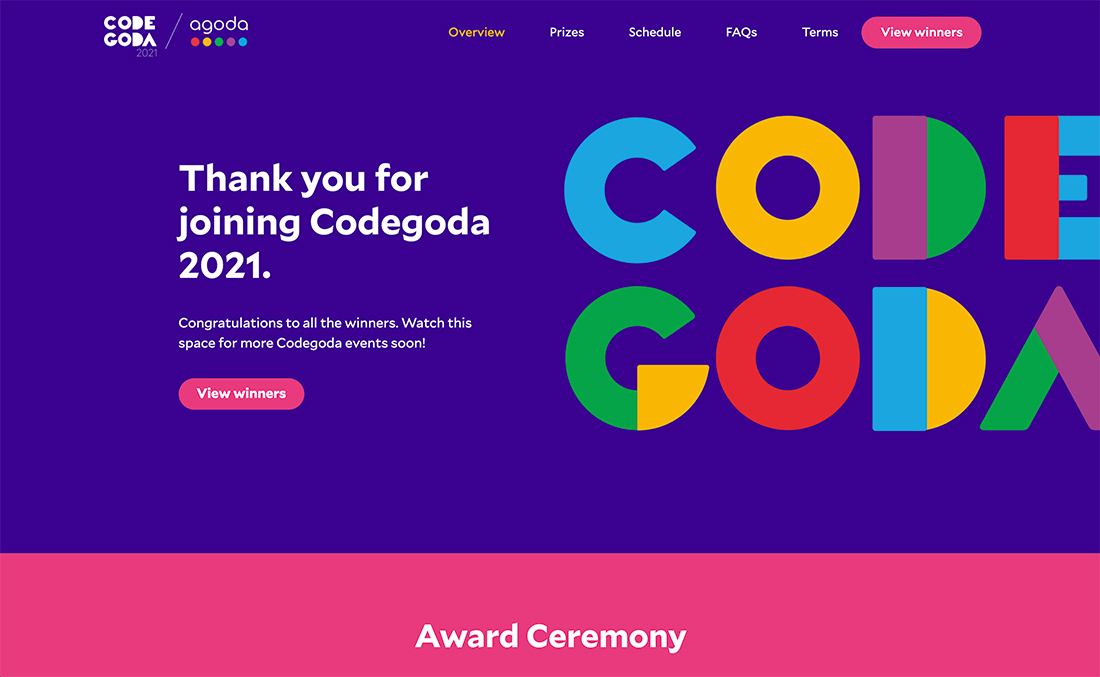
一段时间以来,源自材料设计调色板的颜色一直是明亮、时尚的选择。这些色彩充满活力,并且以您可能意想不到的方式发挥作用。
您可以从上面的示例中看到这一点,该示例使用了您可能意想不到的广泛调色板,但它们和谐地协同工作。
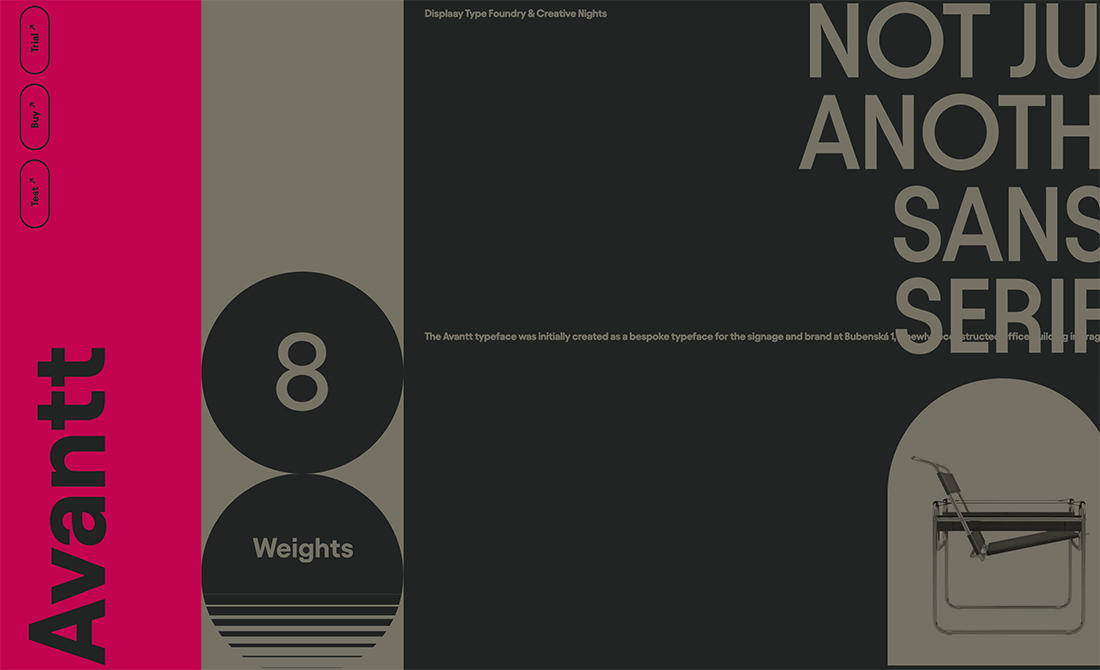
2.突出非传统元素

大胆的颜色选择可以将注意力集中到网站设计的某个方面。当您可以使用该技术更好地理解非传统设计元素时,该技术会非常有效。
上面的 Avantt 字体网站使用了一个侧面导航元素,如果不是屏幕那部分的洋红色背景,该元素会被隐藏起来。大胆的颜色将注意力吸引到字体名称和导航元素上。
大胆的颜色实际上是一种可用性工具。
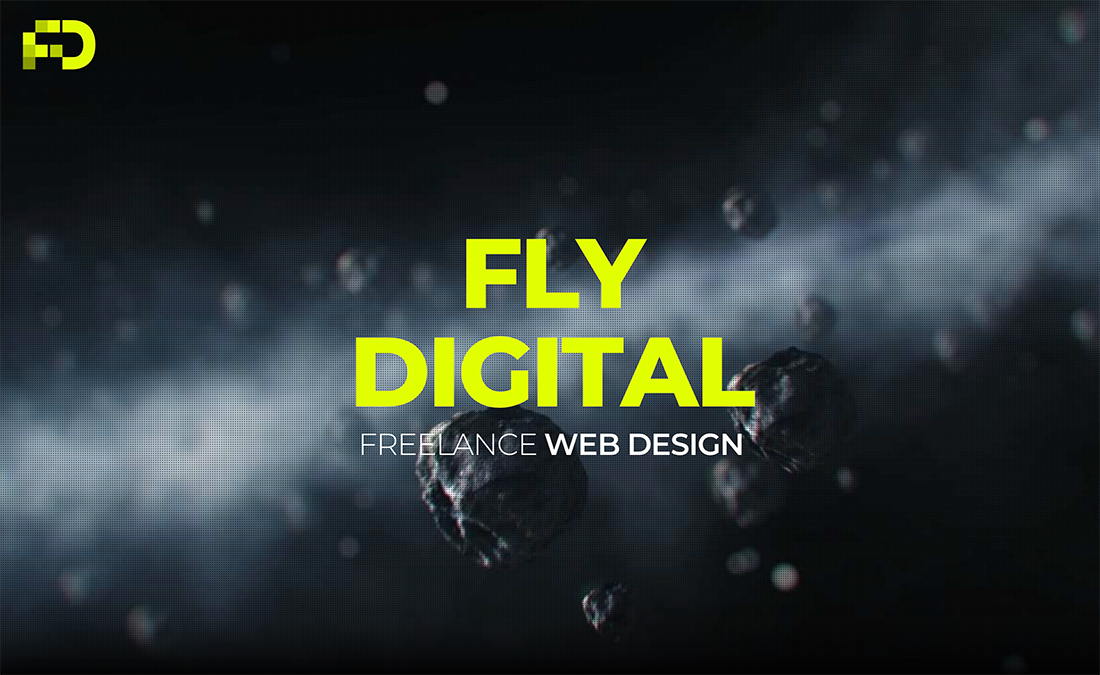
3.突出你是谁

大胆的颜色可以作为网站设计中的条带元素。
上面的霓虹灯颜色选择就是一个强有力的例子,因为它作为一种视觉干扰——具有有趣且不寻常的颜色选择——将顶角的徽标与公司名称联系在一起。
当设计的其余部分色彩较少且通常采用深色或浅色背景时,品牌元素的大胆颜色选择往往效果最佳。
4. 创建令人惊叹的文本元素

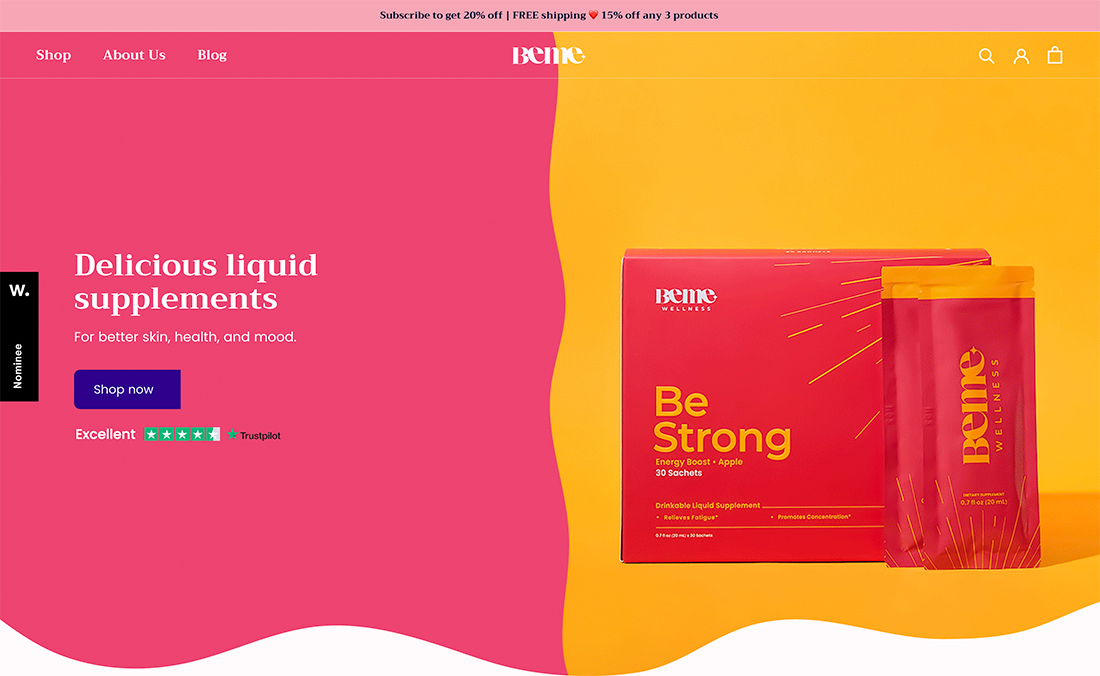
在另一个使用粗体颜色与文本的示例中,即使使用全屏图像,Superglow 也是上述网站设计中的主导元素。
粉色和黄色的搭配加上酒色的阴影是大胆的。另外,超大的字体很难被忽视。
对于这样的颜色和版式组合,设计需要足够重以支撑版式的重量。尝试不同类型的背景,以便文本元素有足够的空间让颜色令人惊叹,但不要觉得它们完全压倒了设计。
5. 反斯塔克美学

无论是简单的点缀色还是更大的色块,大胆的色调都可以提供恰到好处的平衡,让鲜明的美感不会显得过于简约。
颜色的平衡之所以有效,是因为当设计的其余部分不那么大胆时,它会给你一些有趣的东西来观察和关注。
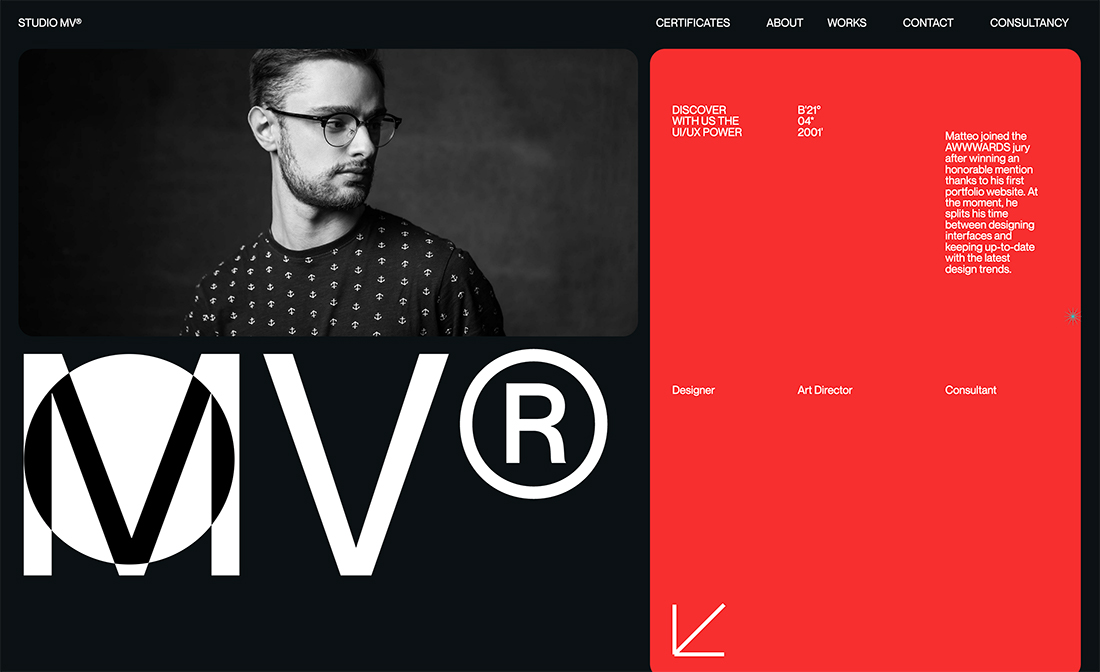
Studio MV(上图)采用了一种有趣的方法,使用几乎半屏的红色框来显示小文本元素。虽然颜色与黑白设计的其余部分相对应,但它并没有过度拥挤,并且具有自己平衡的鲜明度。
屏幕左侧的水平分割有助于红色块感觉适当的权重。
6. 发表声明

有时,大胆的颜色就足以表达个性。
想想上面例子中的所有潜在关联以及它留下的印象。
7. 障碍注意力

大胆的颜色通常有一个直接的目的——吸引网站访问者的注意力。
有时,大胆的颜色与网站上的产品相协调,例如上面的示例,而其他时候,颜色只是简单地设置场景。
这就是颜色作为网站上吸引注意力的工具的特别好的地方——您几乎可以随时更改它。今天的亮蓝色背景下个月可能会变成黄色或石灰绿色。
在大多数情况下,您可以轻松更改背景、图像或英雄文本颜色。这也有助于引起人们对设计的额外关注,因为对于回访者来说,它会有些不同。
这种色彩惊喜的小元素可以令人愉悦,从长远来看有助于提供积极的用户体验。
8.让它变得有趣

大胆的颜色有时是调色板中各种色调的混搭,这些色调本来不应该很好地搭配在一起,但后来却变成了有趣的东西。
这可以是任何颜色,从使用太多颜色到“不匹配”的颜色。
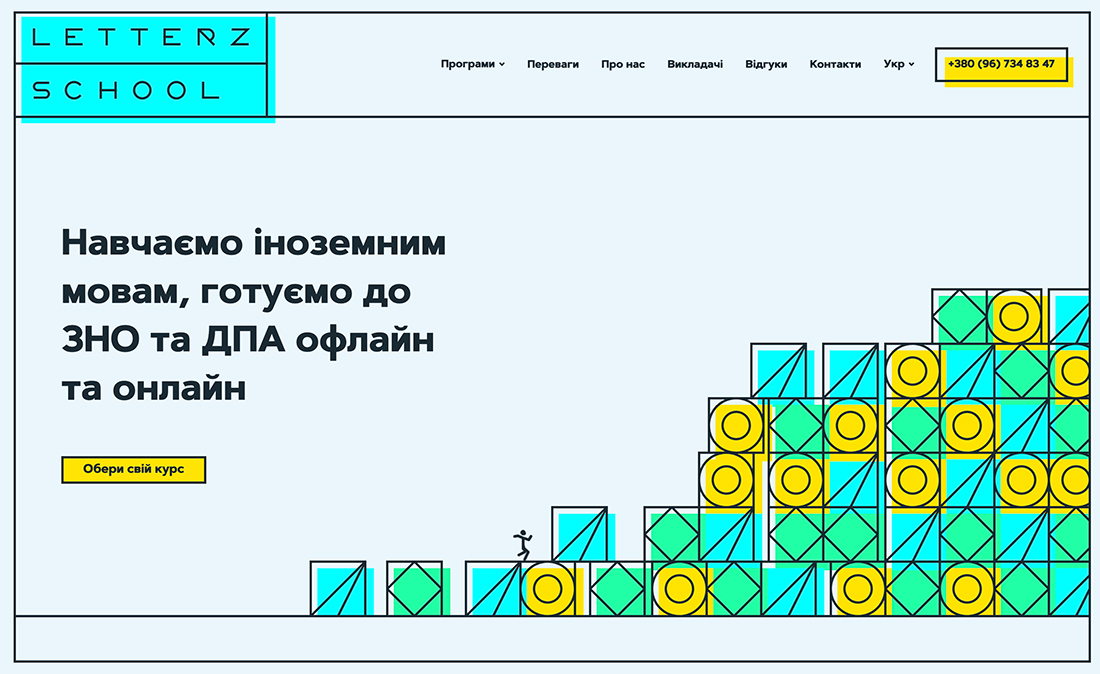
在上面来自 Letterz School 的示例中,荧光笔风格的颜色选择有很多需要消化的地方。但它们并不是压倒性的,相反,其余设计的轻盈性和有趣的简笔画在块上运行创造了适量的乐趣。(太有趣了,你甚至没有注意到颜色并不真正匹配。)
这证明,当您尝试大胆的颜色选择时,尝试可能违反规则的东西是可以的。你永远不知道什么时候它会完美运行。
9. 建立明亮的背景

当您没有很多其他视觉效果可供使用时,大胆颜色的久经考验的用途之一是作为背景网站设计元素。将颜色与使用有趣字体的文本块配对,您几乎总能获得成功的组合。
除了颜色之外,当排版植根于实验字体或包含一些动画元素时,这种设计模式也很流行。
10.展现你时尚的一面

说到趋势,颜色选择本身就是一种网站设计趋势,可以与其他时尚元素很好地配合。
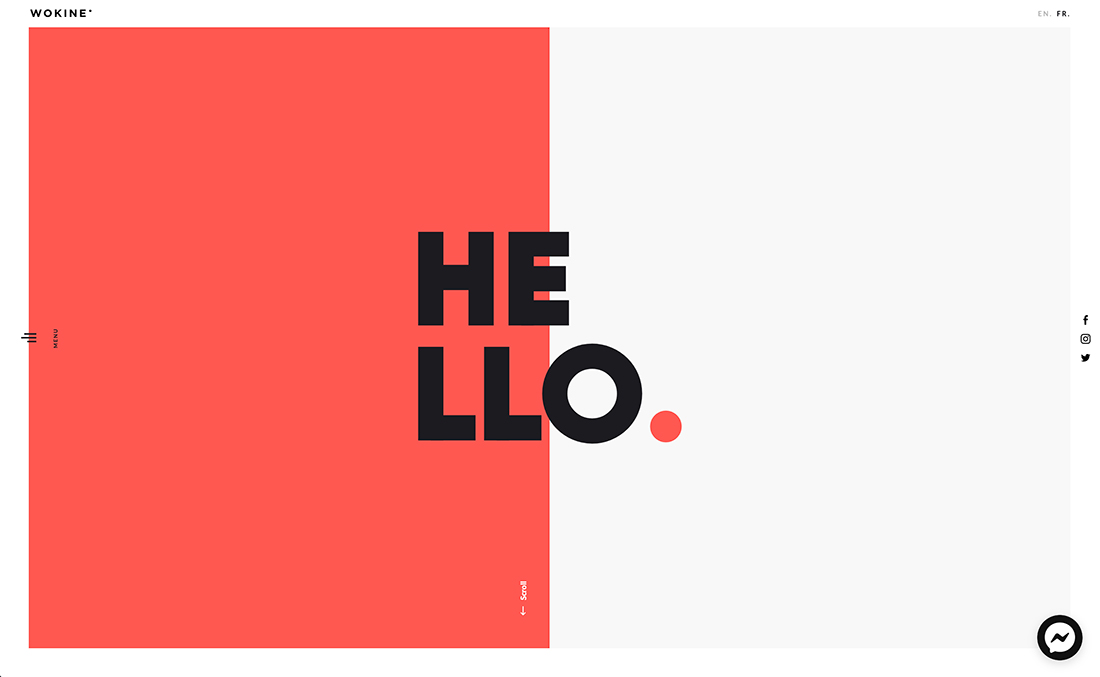
上图的 Wokine 将一些流行元素融入到一种超现代的设计中:大胆的色彩、分屏美学和独特的类型选择。
颜色有助于平衡其他设计元素,帮助引导用户到侧面菜单,并将整个屏幕变成一件艺术品。