网站设计中的磨砂玻璃效果
通过模糊和透明度的正确组合,您将获得网站和应用程序设计中最热门的趋势之一——毛玻璃效果。
这是一种设计技术,使用高斯模糊、阴影和透明度来创建模仿现实生活中毛玻璃的元素。
让我们深入探讨使用这种设计趋势的七种不同方法。
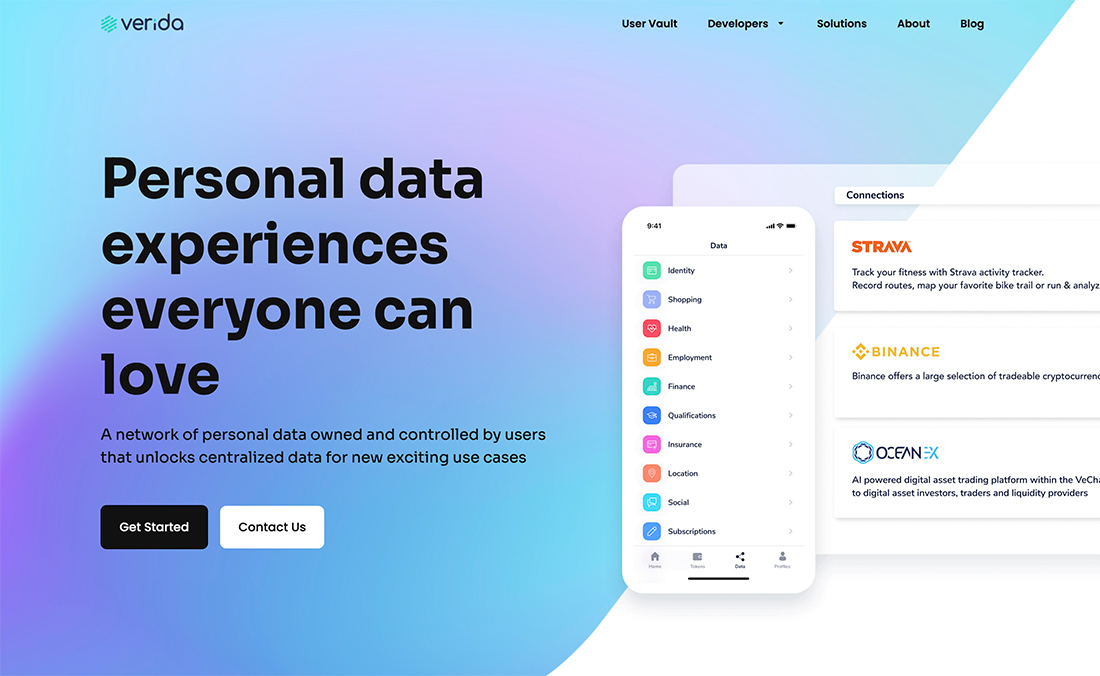
由于模糊、阴影和透明度等效果的组合,磨砂玻璃技术在多层设计中效果很好。
无论是单个元素还是堆叠元素(例如上面的示例),它都会以允许背景元素穿透的方式创建微妙的深度。这个示例很好,因为您可以看到背景的深色和浅色元素以及透明度的工作原理。另外,请注意较大“玻璃”区域白色边缘周围的柔和阴影,以便它与背景之间有明显的区别。
该效果也是粘性导航的一部分。如果您不确定如何使用玻璃效果,它可以非常适合此类导航元素,并且是一个很好的起点。
图标设计
磨砂玻璃图标是大多数设计师长期以来一直使用的图标风格的新呈现。不过,这可能是对趋势的更棘手的利用。
由于图标非常小,磨砂效果可以为某些设计增加一定程度的视觉复杂性。对于以超大方式使用的图标来说,这可能是最可行的。
另一个可行的选择是没有太多图标的设计,并且所有形状和用途都非常标准且易于理解。
多彩背景

毛玻璃效果可以作为网站背景的基础。
实现此功能的技巧是模糊背景图像或颜色,使用户不会尝试猜测背景是由什么组成的。它应该只是一种更柔和、几乎是斑点的颜色。
大多数使用磨砂玻璃背景的设计师都使用冷色(它强调冬天的感觉)。
上面的示例使用双磨砂层,其中背景和跨越背景的中景元素。白色区域和彩色背景的曲线是一个强有力的组合,为没有大量高度视觉元素的设计提供了兴趣。
卡片式积木

磨砂玻璃效果非常适合卡片式块在元素之间创建分隔。
在上面的玻璃卡示例中,设计使用信用卡风格元素,但这可以针对几乎任何类似的覆盖层进行重新构想。考虑使用这种风格的卡片式块作为杂志格式的博客文章的容器或作为应用程序设计中的块状按钮。
有很多不同的机会可以使用此显示选项。
这个例子让我想起的另一件事是如何在深色界面中分层磨砂玻璃元素。请注意磨砂玻璃如何柔化整个设计轮廓。
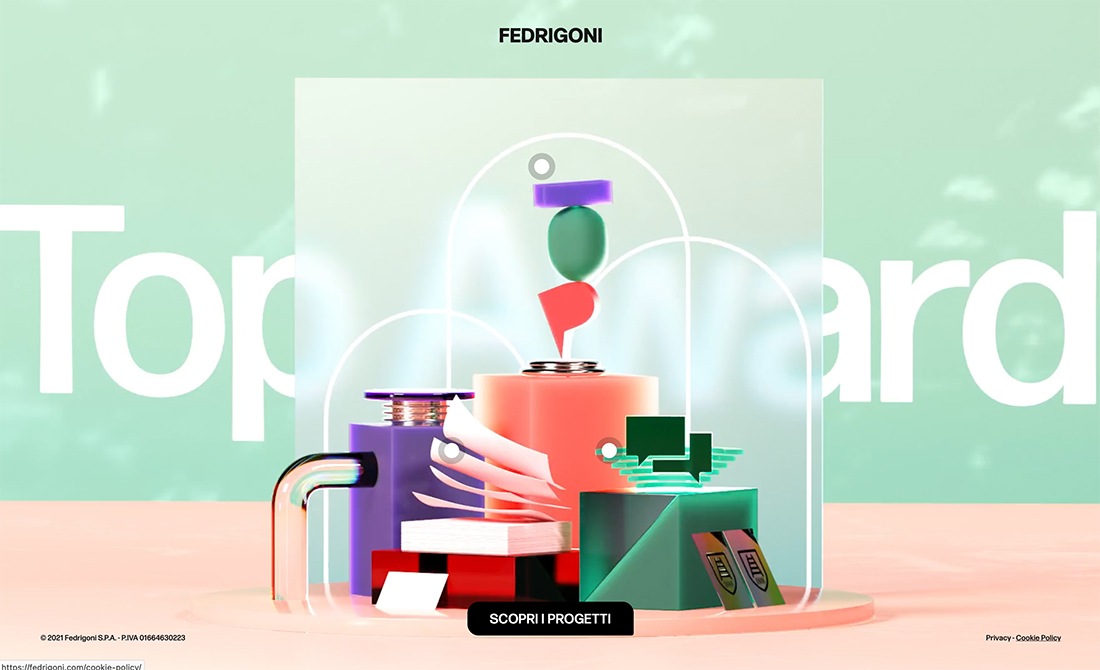
主导艺术

磨砂玻璃效果在网站设计中最不常见的用途可能是作为主要的艺术元素,但它也可以用于此目的。
在上面的示例中,磨砂前景动画充当焦点,而动画背景文本滚动。
当用作主要艺术元素时,这种效果面临的挑战是确保它不会“太软”。您希望用户了解他们正在查看的内容并知道如何与之交互。关键是不要为了设计效果而牺牲可用性。
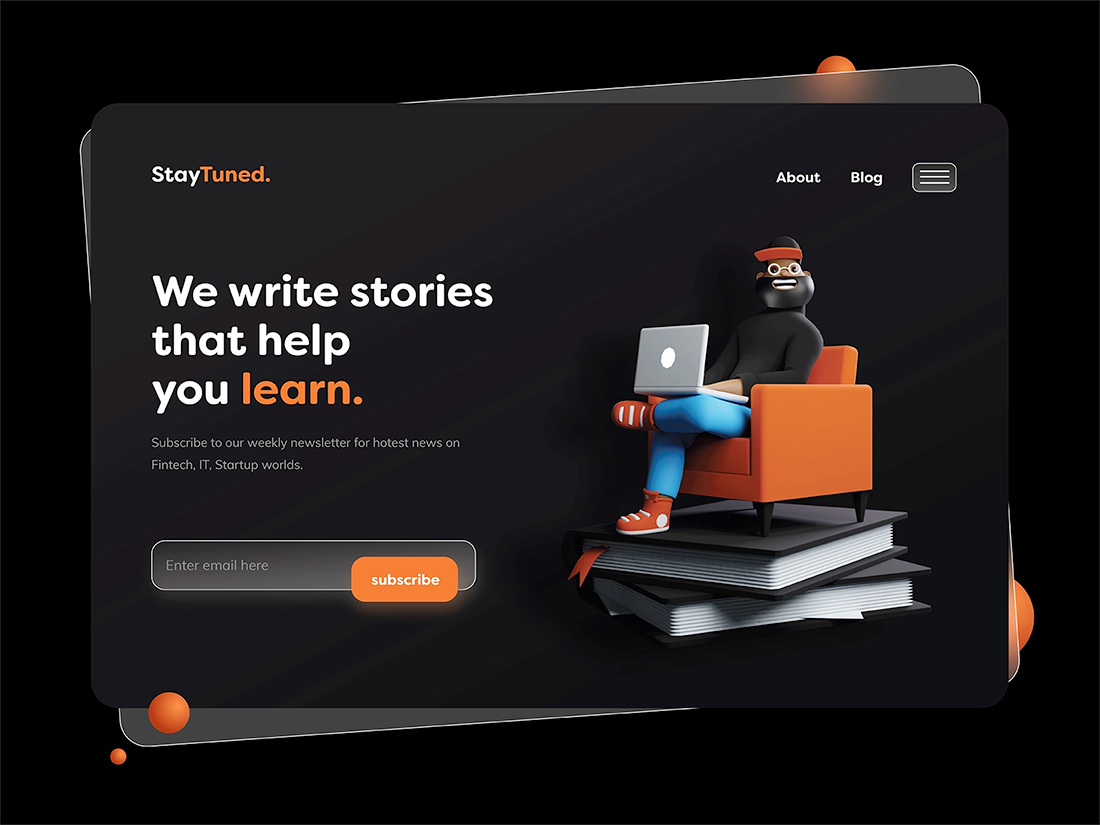
表单和按钮强调

磨砂玻璃技术可以应用于设计中的特定用户界面元素。
上面的登陆页面概念是如何将其用于表单字段的一个很好的示例。
在这种深色设计概念中,效果的作用是帮助将注意力吸引到屏幕上的操作项。你先看看那里,然后就知道女孩的订婚是什么。
从设计的角度来看,在深色背景上使用较浅的表单字段有助于以一种纯粹的“幽灵”或轮廓表单字段无法做到的方式吸引您,这种风格很受欢迎,因为它创建了时尚的设计元素。(即使它牺牲了一些可用性。)
软背景层

有时,由于磨砂玻璃效果,背景变得超级柔和和简单。全白背景下的小面积颜色可以增加一些视觉焦点,以确保屏幕上有一些移动。
这可能是磨砂玻璃元素最简单的首次实现,因为它纯粹位于背景中,无需考虑其他层。
虽然这个例子只适用于一个小区域,但情况并不总是如此。不过,尽量不要将背景磨砂元素扩展到整个屏幕。反空白有助于强调技术。否则,它可能看起来就像一个渐变。
结论
磨砂玻璃效果的有趣之处在于,它可以作为小空间中的微妙元素,也可以作为项目的整体设计概念。它已经被一些设计界的大牌公司采用……只要向左或向右滑动,看看 iPhone 上的一些面板即可。
既然有这么多人在玩磨砂玻璃元素,我们肯定会在未来看到更多这样的东西。