2024 年值得关注的 20 多个网页设计趋势
网站的平均寿命为三年,设计元素(例如颜色和版式)的更新频率通常比这更高,这就是为什么跟上网页设计趋势如此重要。
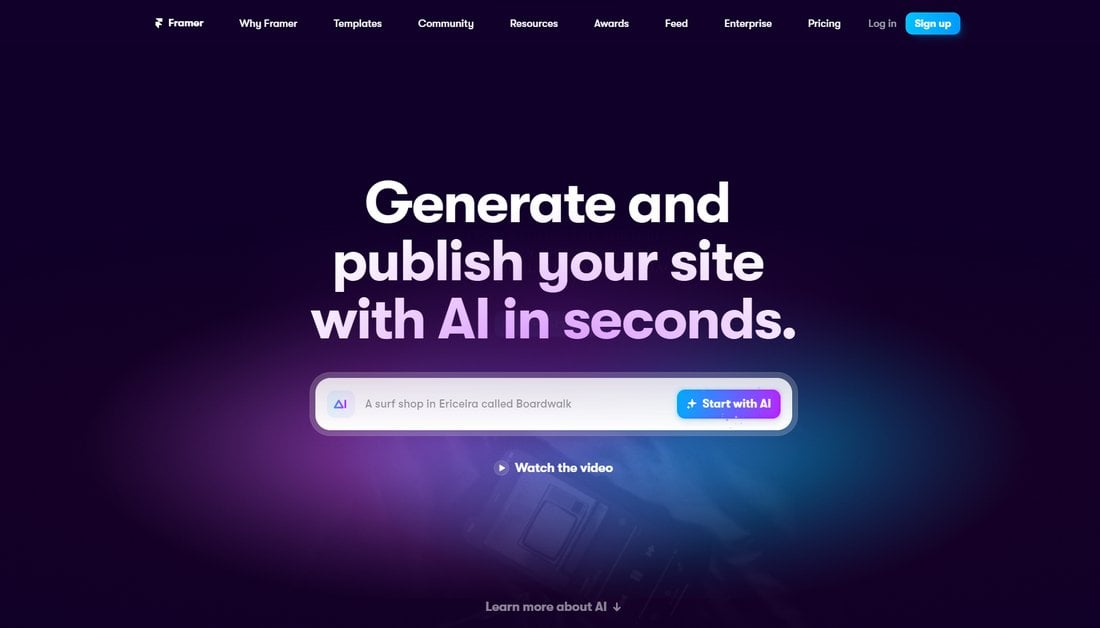
1. AI辅助网页设计

人工智能 (AI) 和生成式人工智能的快速发展对每个行业都产生了巨大影响,包括网页设计。很快,人工智能驱动的工具将在您的网页设计过程中发挥重要作用,并改变您设计网站的方式。
许多网站建设者已经利用了创新的人工智能功能。Wix和Framer等平台允许用户通过输入简单的提示来创建整个网站。Divi还将人工智能工具集成到其 WordPress 网站构建器中,允许您使用人工智能生成图像、文本甚至模块。
即使您在此过程中不使用网站构建器,您(最终)也会使用人工智能工具来使您的工作更加轻松。ChatGPT 将帮助您为网站撰写文案,Midjourney 将帮助为网站设计生成独特的艺术、图标和插图。
当然,今年我们将在许多不同类型的网站上看到更多人工智能生成的艺术,以及人工智能制作的视频、动画、互动元素等等。
2. 3D体验

网站不再仅仅用于共享信息或推广业务,还旨在为每位访问者提供身临其境且难忘的体验。
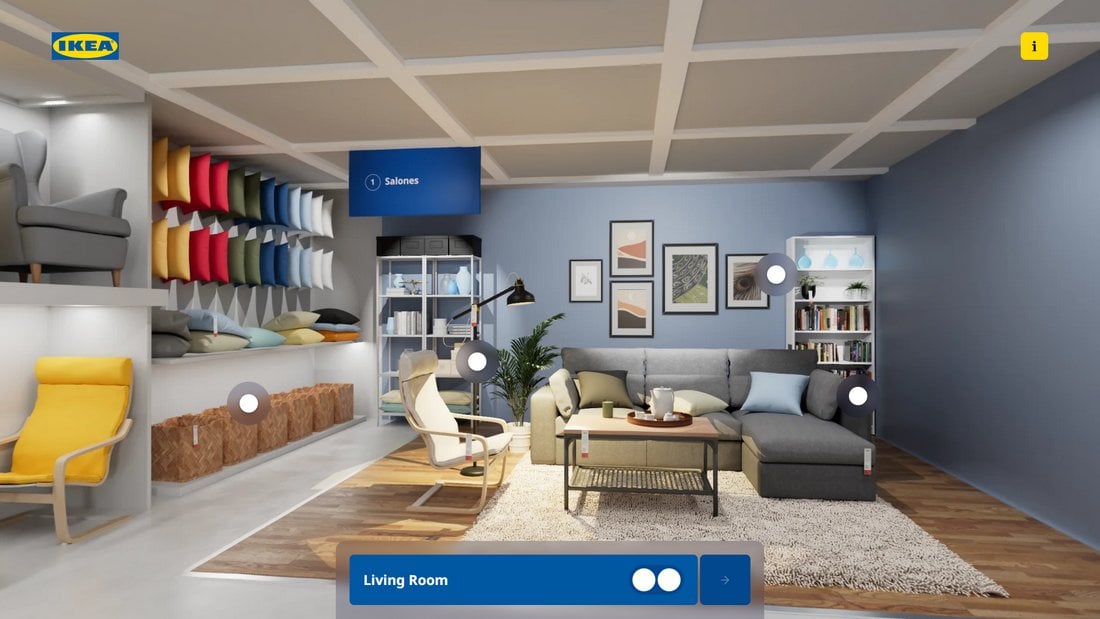
许多大品牌现在都在大力投资建设具有沉浸式 3D 体验的网站,让用户能够在更加虚拟的环境中体验他们的商店、产品和服务。
这些新的 3D Web 体验有两大好处。首先,它们使网站对用户来说更容易记住。访问者更有可能长期记住此类网站并与朋友和家人分享。

第二个好处是让用户对业务及其产品有更具互动性的感觉。宜家的新Favoritos 3D 商店网站和 Puma 的Deviate Nitro 2产品登陆页面都是很好的例子,展示了品牌如何利用 3D 和交互式网页设计来发挥自己的优势。
今年,利用3D体验的网站将比传统的静态网站有很大的优势。它尤其会给品牌和企业带来竞争优势。
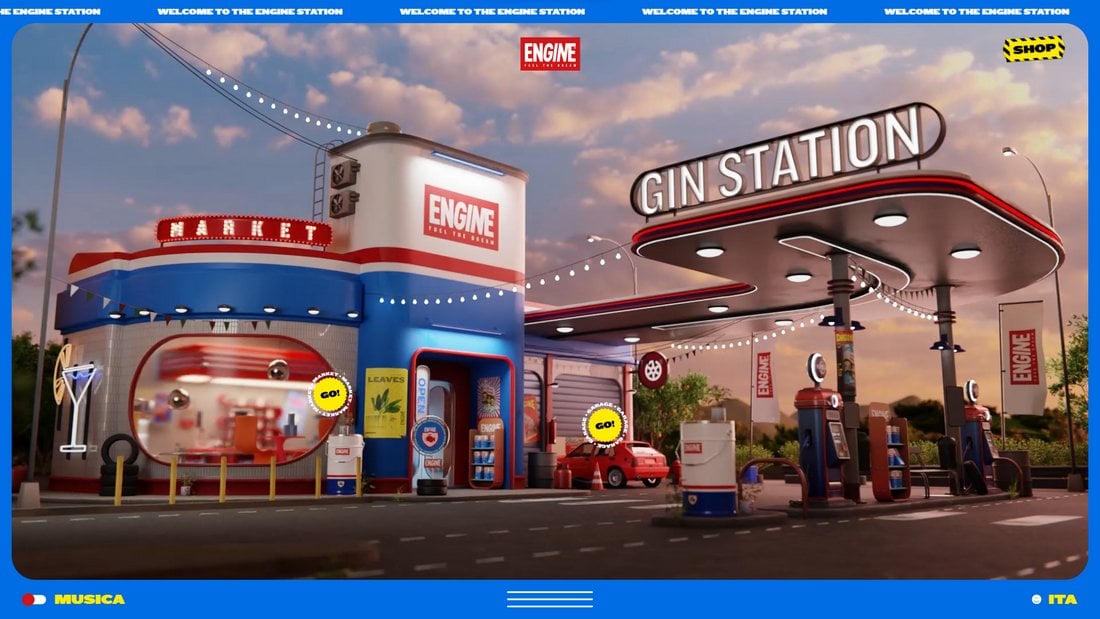
3. 复古怀旧设计

很快,AI艺术和3D网站将无处不在。所有这些新的设计趋势和技术也将让人们渴望怀旧和美好的旧时光。
这为设计师提供了一个绝佳的机会来制作具有经典怀旧网站布局(例如 2000 年代初)的网站。并从 90 年代初的设计中汲取灵感,创建将访问者带回到简单得多的时代的网站。当然,同时也融入了现代设计趋势。
这种复古主题的网页设计风格将成为今年的流行趋势,它将在行业中创造一个健康的平衡,避免整个网络被人工智能生成的网站填满。
4. 通过人工智能提高网络可访问性

许多设计师对于人工智能对行业的影响有着复杂的感受。但是,如果我们都同意一件事,那就是人工智能将如何帮助提高网络可访问性。
不幸的是,让残疾人更容易访问网站仍然是一项艰巨的任务。商业网站对无障碍功能的采用率仍然很低,有些甚至不了解与无障碍相关的法律。当然,在人工智能的帮助下,事情将会有所改善。
AccessiBe等平台已经在使用人工智能和机器学习来改进其网络可访问性工具。并推出了人工智能驱动的屏幕阅读器和键盘导航工具来改进网站,让每个人都更容易访问。
我们只能想象人工智能将对网络可访问性产生多大的影响。希望很快,人工智能驱动的浏览器将根据用户的需求自动优化网站。或者甚至为网站提供人工智能助手来帮助指导残疾用户。
5. 互动元素

最近的研究发现,用户在一个网站上平均花费约 45 秒。但由于数字领域存在许多干扰因素,人们的注意力似乎正降至历史最低点。这使得保持用户对网站的注意力和参与度变得更加困难。
设计师解决这个问题的有效方法之一是在网站上包含更多的交互元素。通过互动元素,鼓励用户与网站的某些部分进行互动,以探索更多内容。这使得浏览网站感觉就像是用户可以参与的活动,而不必无意识地向下滚动页面。

虽然它并不总是设计网站的理想方法,但使网站更具交互性是帮助用户更有效地学习和消费信息的最佳方式。消防安全意识网站“逃生计划”就是一个很好的例子。
6. 动态布局

多年来,网站设计都是根据特定的指导方针和规则进行的。几乎每个网站都使用网格或列通过将内容分为左侧和右侧来保持内容的结构化和组织性。
这种传统的网站布局设计方法正在发展并转变为更加动态的布局。我们看到这种变化在去年慢慢发生,很快这将成为网站设计的规范。
通过动态布局,内容分布在整个页面上,而不是整齐地堆叠到严格的网格或列中。这让用户可以自由地按照自己的方式探索网站,从而极大地增强了用户体验。
7. 霓虹灯

霓虹灯发光背景正在卷土重来。尽管这不是一个全新的趋势,但我们看到许多新网站采用了这种趋势,特别是使标题看起来更加丰富多彩和有吸引力。
添加霓虹灯发光效果是填充网站标题背景的好方法,同时还能在文本和背景之间创建强烈的对比度。
一些设计师更进一步,使用霓虹灯发光效果创建很酷的交互和动画。
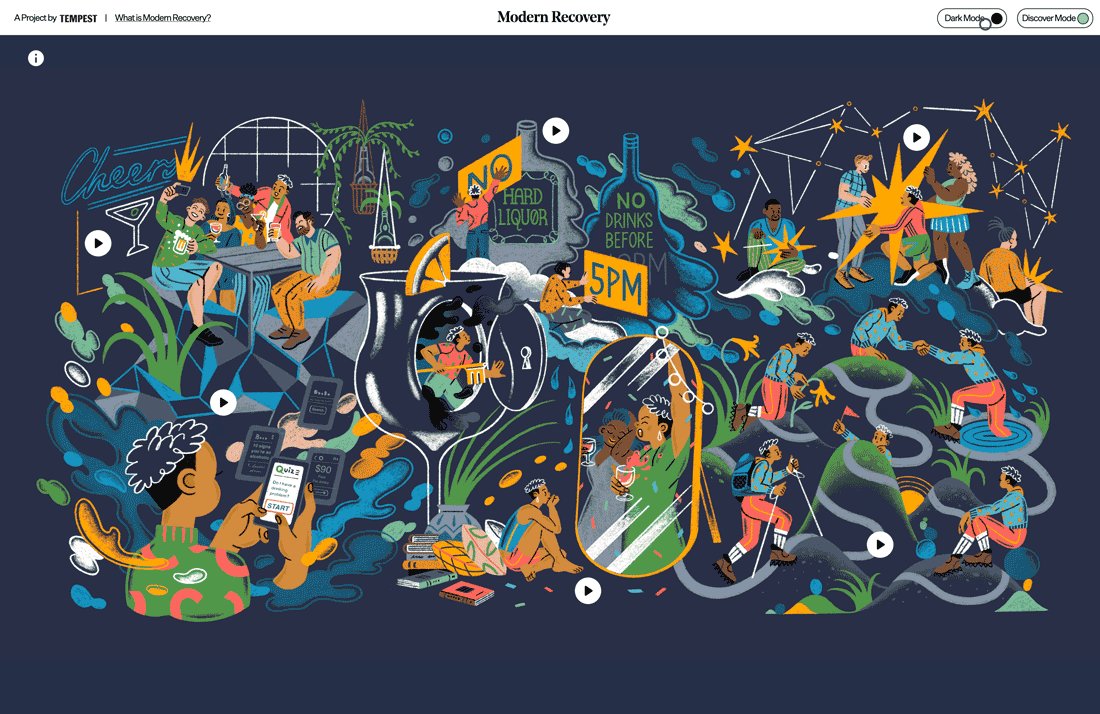
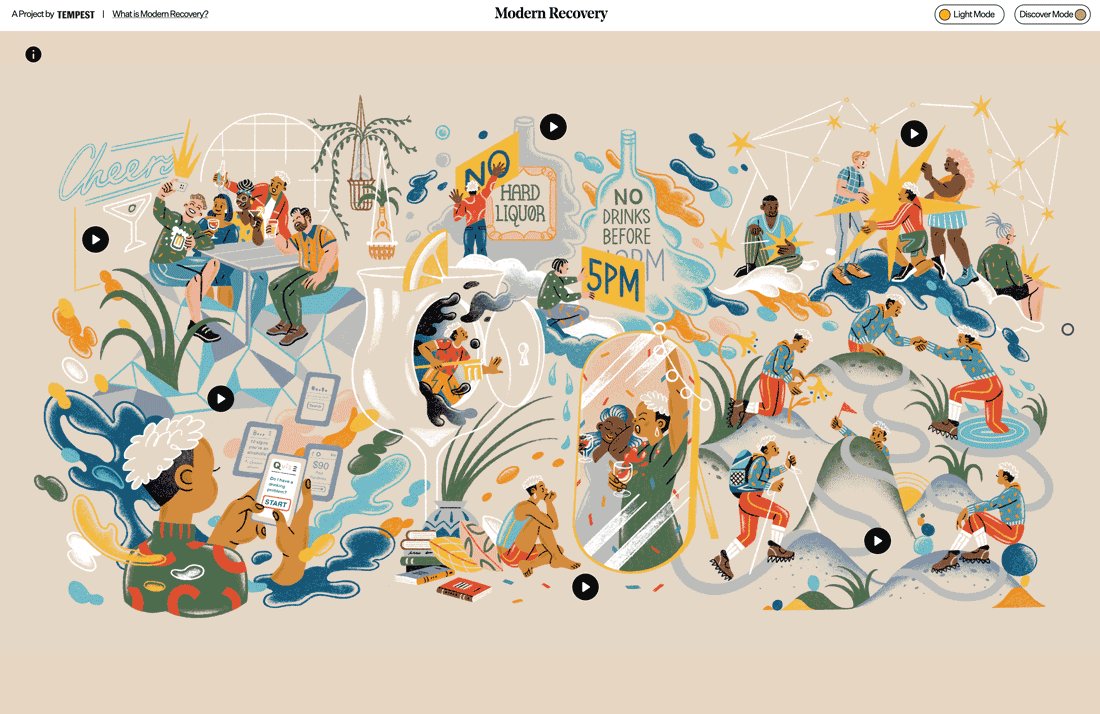
8. 复杂的插图

如果您想为您的网站设计添加艺术或更个性化的风格,这就是您的趋势。复杂的插图为网站设计增添了一定程度的细节和真实性,可以立即与用户建立联系。
这些设计可能很漂亮、很吸引人,但创建起来却很耗时,因为它们通常包含细线、隐藏的细节、渐变、图案或巨大的场景。
我们喜欢这种设计趋势作为一个完整的网站美学,但它可以用于单个图像、图标,甚至团队照片。有趣的是,风格可以有很大差异,但有一个共同点——插图包含高级的细节。
您可能会在这种设计趋势中看到的其他内容包括颜色、纹理、现实主义元素、繁忙的场景、卡通外观和风格以及最小的动画。

尝试一下:咖啡店矢量图
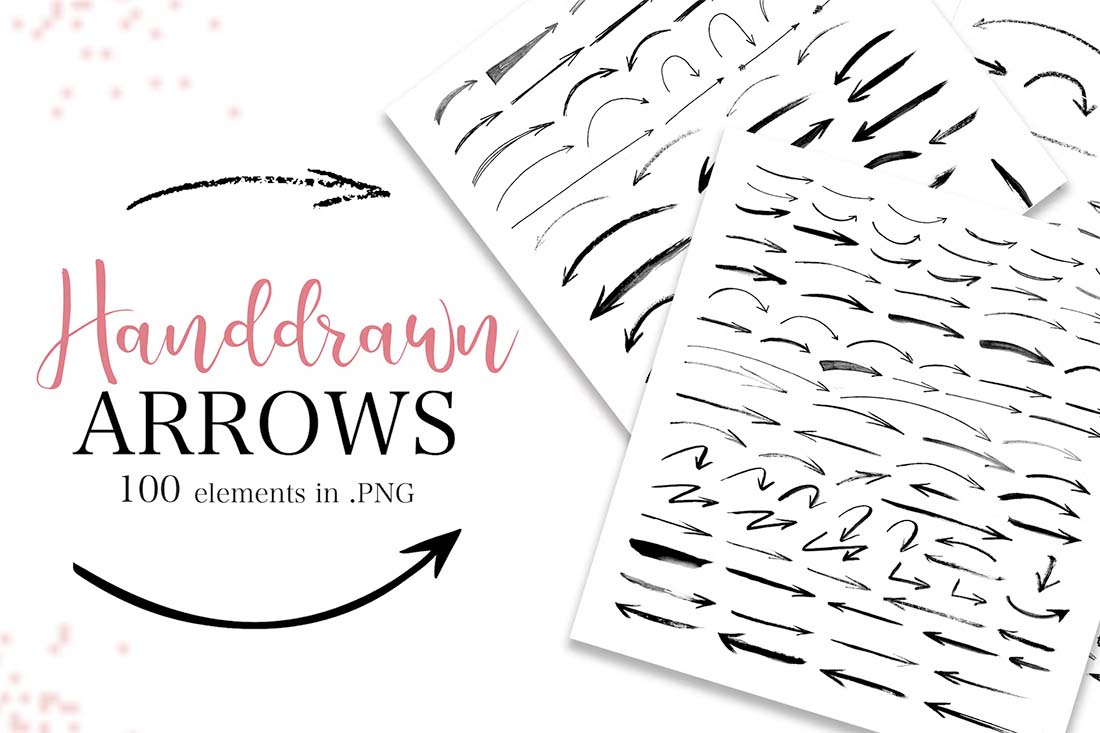
9.创意滚动箭头

滚动功能将一直存在。那么为什么不让你的滚动箭头和说明变得更有趣和更有创意呢?
这里没有明确的规则需要遵循——只要玩得开心并发挥创意即可!滚动箭头和动画越有趣,就越有可能产生参与度。常见的设计元素和效果包括动画、颜色、形状和其他将箭头与设计的其余部分联系起来的元素,同时帮助引导用户。
考虑将悬停状态与箭头连接起来,以获得更深层次的参与元素。

尝试一下:手绘箭头集合
10.Risograph风格背景

从双重曝光到其他印刷风格的背景,Risograph 风格正在网站设计中留下印记。这些背景的颜色和纹理丰富而深沉,具有迷人的缺陷和大量的实验。
颜色是这一趋势中的关键设计元素,Risograph 风格的出现很可能源于最近的一些颜色趋势。Riso 风格的调色板通常相当有限,甚至可能让人想起双色调或包括点粒或半色调效果。
这种趋势中最有趣且最迷人的部分可能是这些背景在设计中通常包含许多小缺陷。这可能包括看起来手绘的元素或线条以及不完全完成或与背景中的其他元素不匹配的元素。

尝试一下:Risograph 双重曝光效果
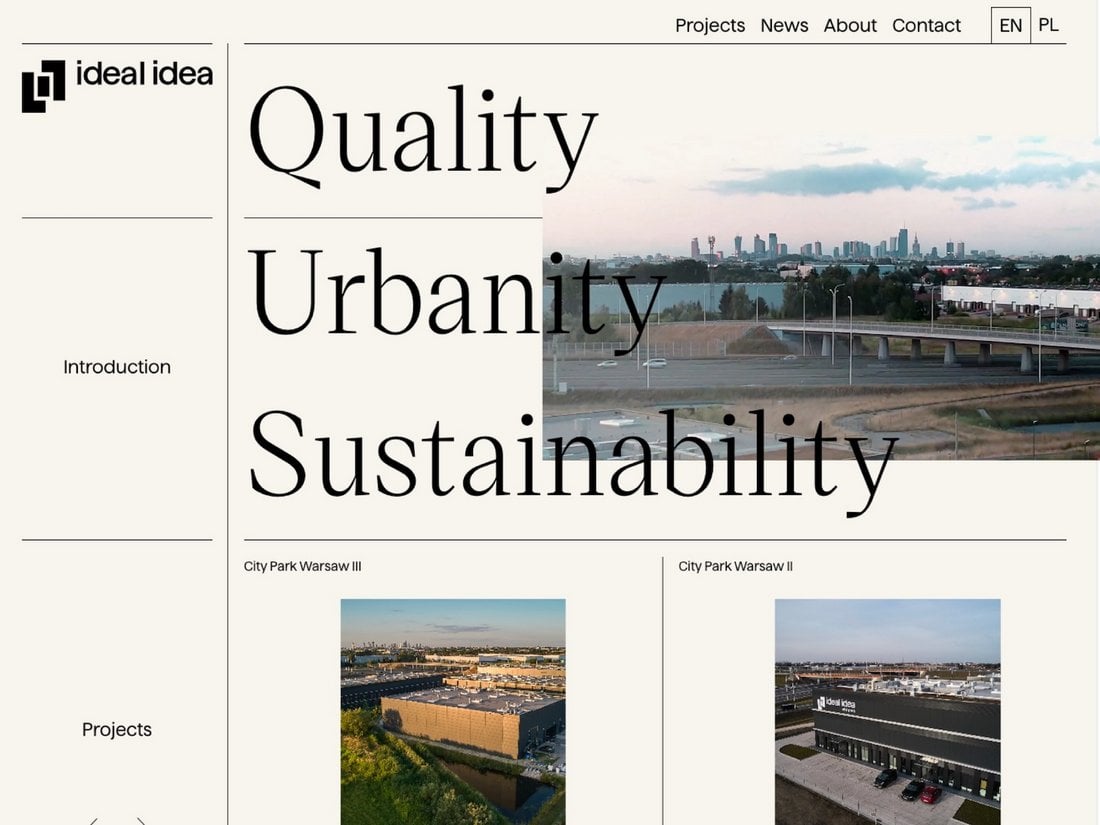
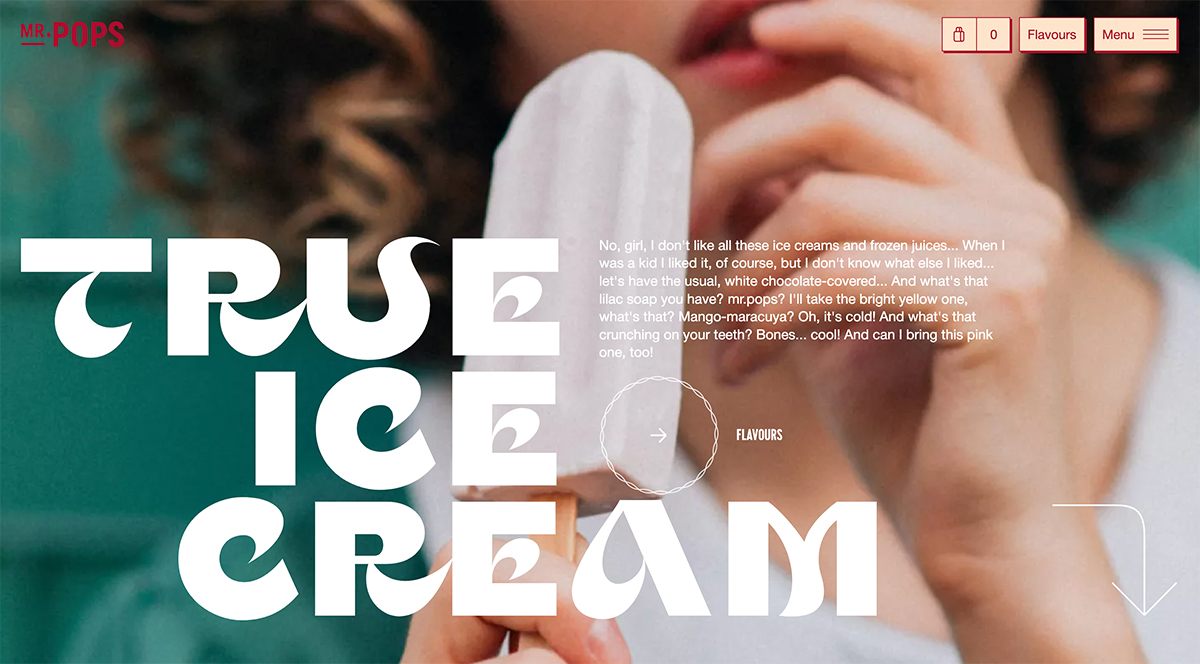
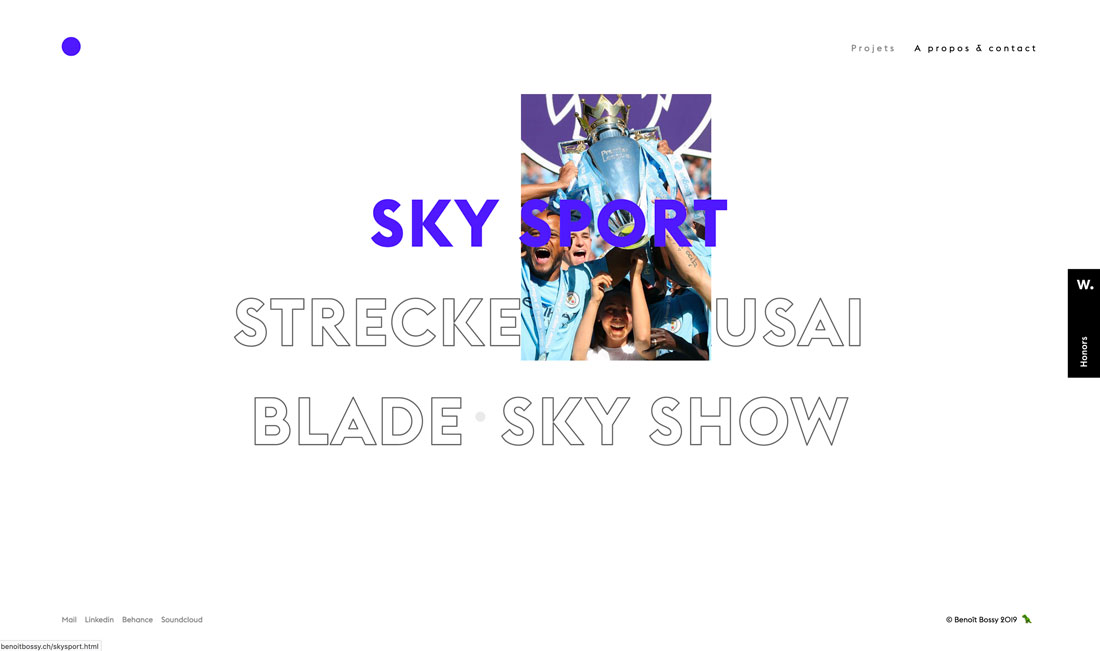
11.仅输入英雄

当您没有完美的图像或视频时,漂亮的排版可能会抢尽风头。这种设计趋势侧重于令人惊叹的排版对和设置,以帮助推动设计向前发展。
这些项目只有文本元素,也许在英雄区域有一些色块,重点关注人们需要立即从设计中获取的内容。
漂亮的字体风格和辅助字体的结合对于推动这一趋势发挥作用非常重要。一切都需要具有高度可读性,字体需要具有独特的风格,但又不会让人不知所措。
寻找充满个性的无衬线字体或可读的新奇选项,并将其与中性的东西搭配以产生最大的影响。

尝试一下:Causten 字体系列
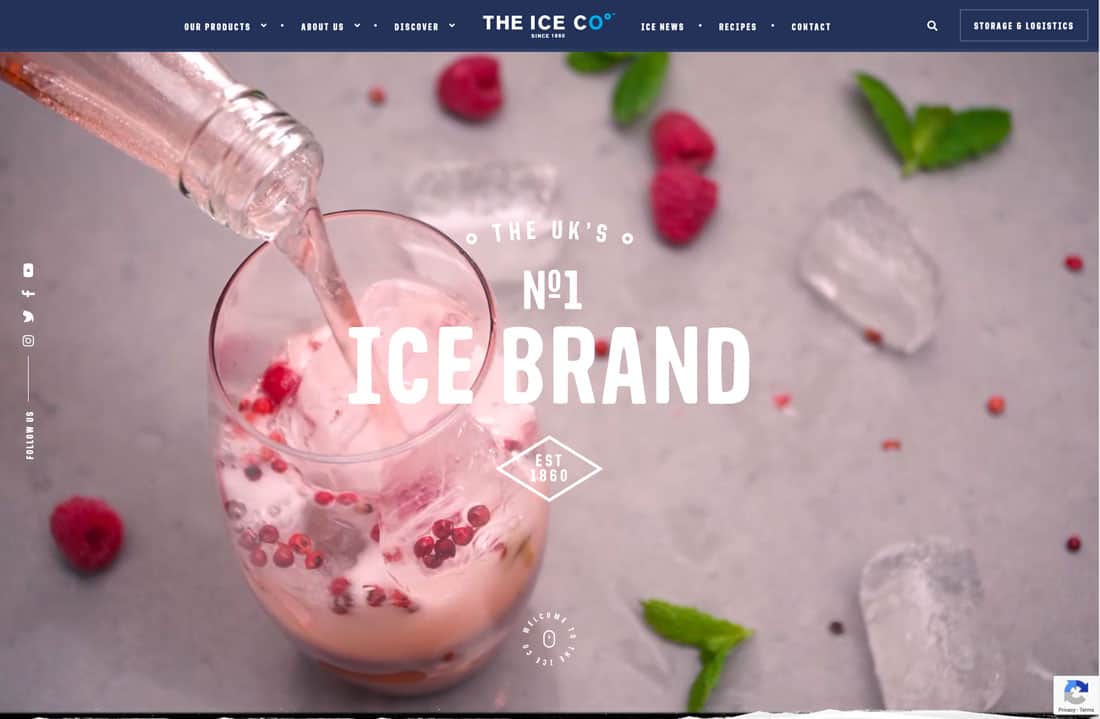
12. 影院风格的主页

设计范围的另一端是影院风格的主页,其中包含全屏视频故事,仅此而已。
这种设计风格让用户感觉自己是视频的一部分,沉浸在眼前的场景中。其他元素(从文本元素到导航)通常被最小化并塞入屏幕的角落,为视频提供足够的空间。
这些项目的另一个共同点是:它们也使用电影风格的效果,例如慢动作(如上所示)、晕影或其他通常感觉是视频或电影独有的效果。

尝试一下:Slow Beats 幻灯片开瓶器
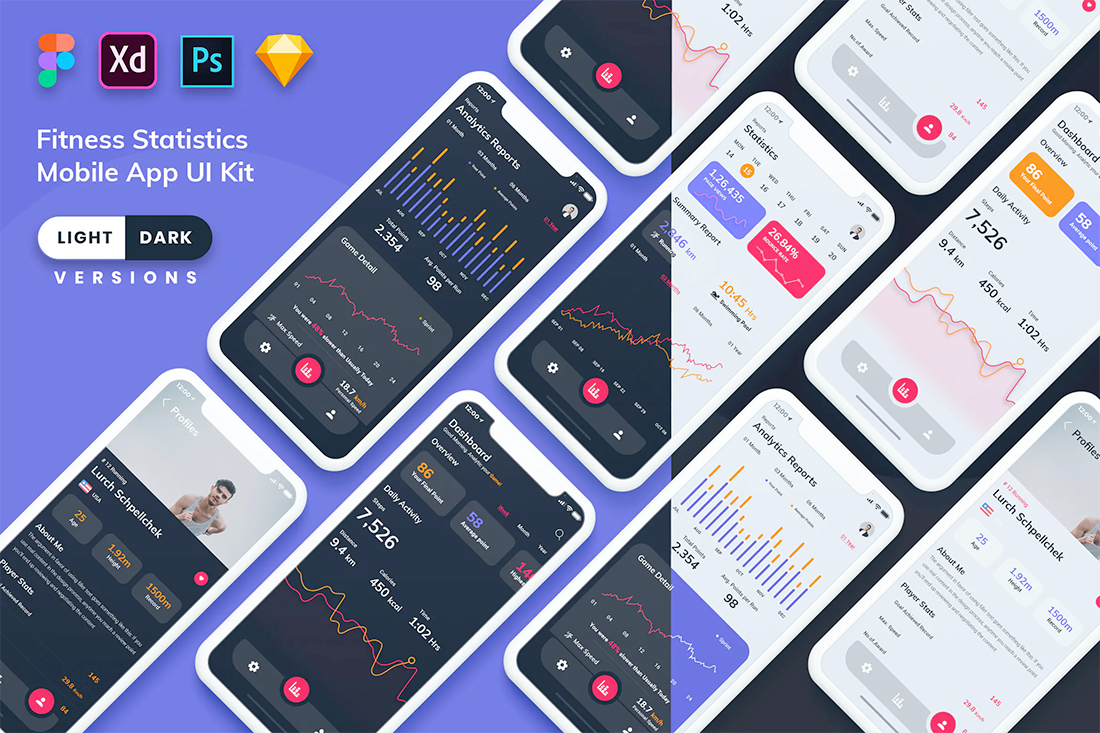
13. 明/暗模式切换

在深色模式和浅色模式之间切换的能力是一项您可能不知道自己需要的热门功能。用户喜欢能够控制网站或应用程序的核心视觉基础,并且大多数手机都允许这样做。向您的网站添加切换只会增强用户体验。
请记住,当涉及明暗模式时,仅从黑色切换到白色或反之亦然是不够的。您的设计方案应包含两种模式的调色板。
您可以在此处了解有关如何设计深色模式的更多信息。

尝试一下:健身统计移动应用程序套件
14. 现代分屏

分屏设计是一种持续发展的趋势……并且不断发展。
现代分屏的优点在于它们提供了更多的交互性并鼓励参与。上面的示例很好地展示了如何将这种设计美学与大量具有视频风格和三维元素的交互元素结合使用。
让这一趋势发挥作用的秘诀就是让它成为你自己的。分屏可以为用户提供这样或那样的交互选择,或者只是在文本和图像元素之间提供一些视觉平衡。

尝试一下:Split IOS UI Kit
15. 屏幕外元素

有时,设计的有趣之处在于你看不到的东西。
屏幕外元素趋势利用了移动图形、文本或其他似乎直接从屏幕上移动的元素来发挥这一想法。运动可以单独发生,也可以作为悬停或滚动交互的结果。
这种趋势的伟大之处在于,它鼓励网站访问者查看设计并思考他们所看到的内容及其含义。相反,如果发生太多事情,消息可能会丢失。因此,这种趋势最适合使用易于理解的简单元素。

尝试一下:Lewis-Creative Portfolio & Agency HTML 模板
16. 实验字体

新颖、不同、时髦且独特的字体可以将设计推向新的水平。随着越来越多的项目使用以排版为重点的视觉模式,实验字体成为必备的设计工具。
实验字体的关键特征是它们是不同的。有些甚至可能是印刷师提前发布的未完成的设计,或者可以定制。
您可能会看到意想不到的形状和线条、三维字体、动画或颜色,以及完全不同的感觉。实验字体最适合主页上的大标题。它们通常不适合正文或较小的副本块。

尝试一下:Exa Metline 字体
17. 重叠的设计元素

每个设计元素不必有自己的容器。它们可以重叠。
重叠的设计元素创造了深度和维度,并提供了设计项目中从一个元素到下一个元素的眼球追踪路径。
这种设计趋势的要点是:您必须以一种使所有内容都保持可读性的方式创建和分层元素,并以一种在移动设备上保持可读性的方式“折叠”。否则,这一趋势可能会迅速回落。

尝试一下:旅游指南卡小部件
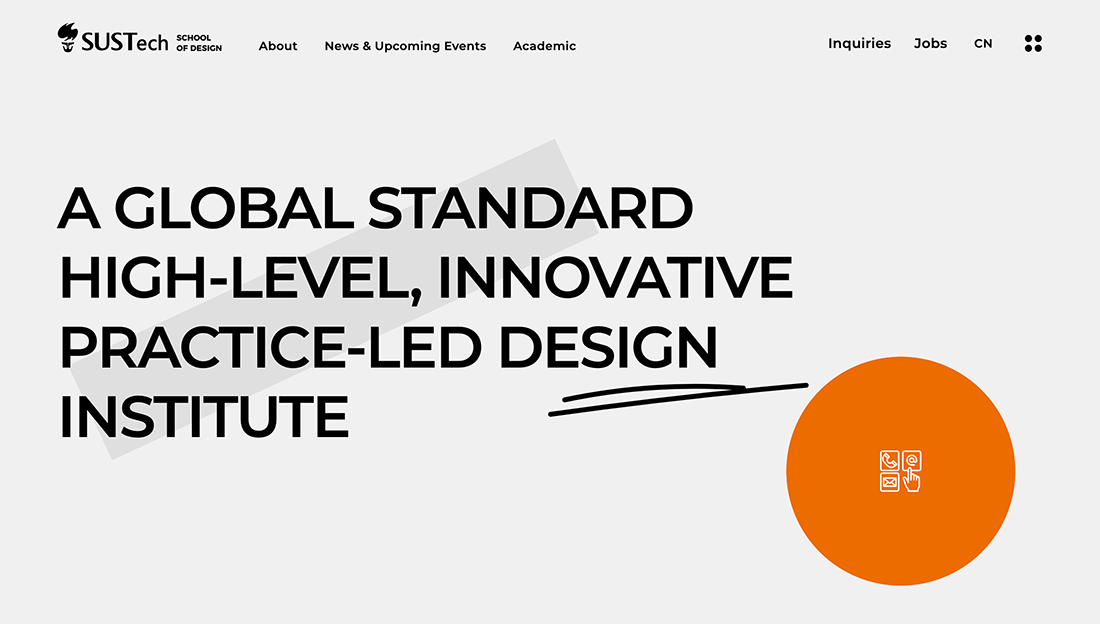
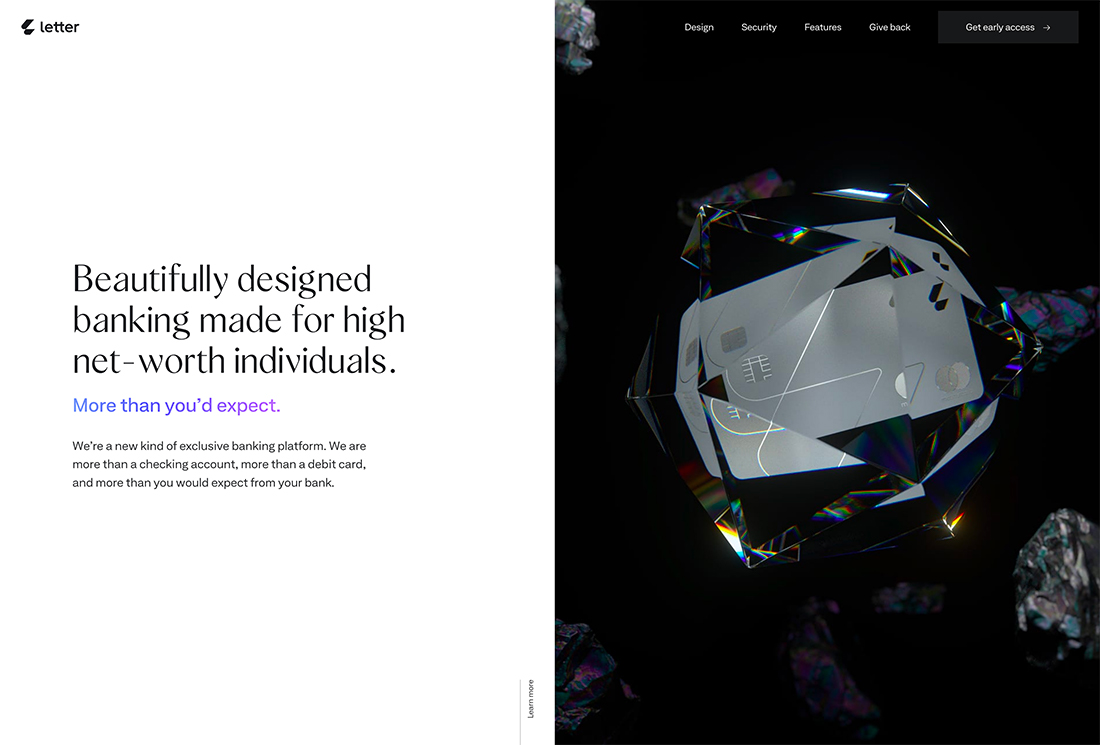
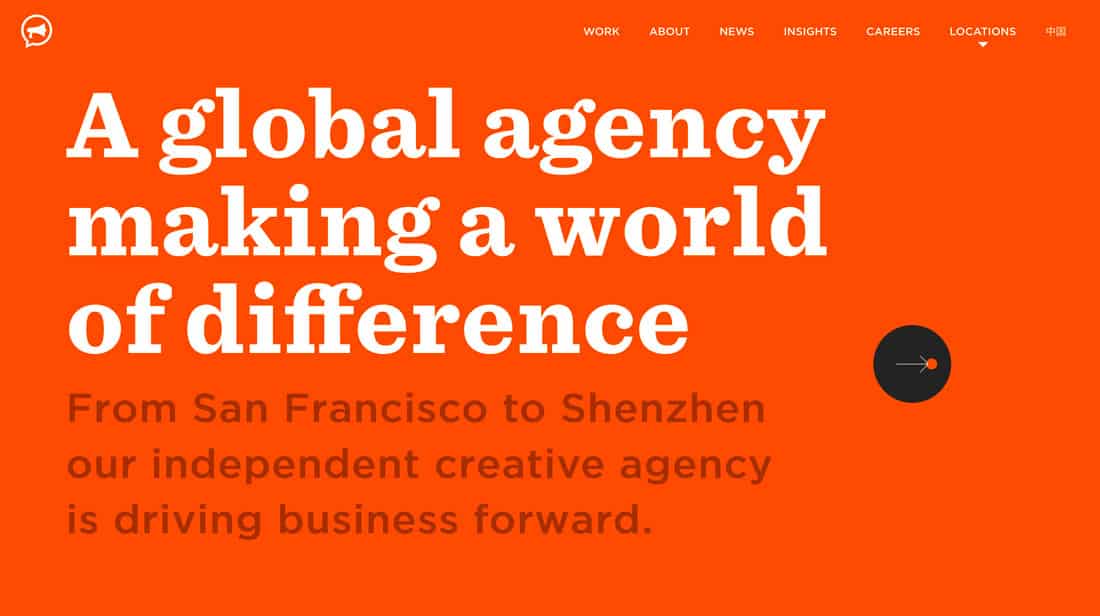
18. 超简约美学

一个干净的主页可以帮助推动用户探索设计的其余部分。超简约美学,尤其是主页,是一种主要流行风格。
选项范围从带有文本的平坦背景(例如上面的示例)到几乎没有导航且只有标题的照片或视频主页。
这些超简约的美学几乎剥夺了设计中的一切。时尚的外观是流线型和干净的,但你正在冒着互动选项如此之少的风险。

尝试一下:Vinero 非常干净和最小的组合 WordPress 主题
19.具有填充和轮廓的版式

填充和轮廓排版的组合(通常采用相同的字体)具有完全的效果。
这一趋势的特点是带有或不带有交互功能的排版组合。例如,上面的网站使用填充文本作为悬停状态来提示用户该元素是可点击的。轮廓状态适用于非悬停元素。
结果非常有趣,并创建了一个有趣的印刷效果,您可以通过多种不同的方式使用它。另外,它使字体配对变得轻而易举,因为您以两种不同的方式使用一种字体。

尝试一下:Visia Duo(自然和轮廓)字体
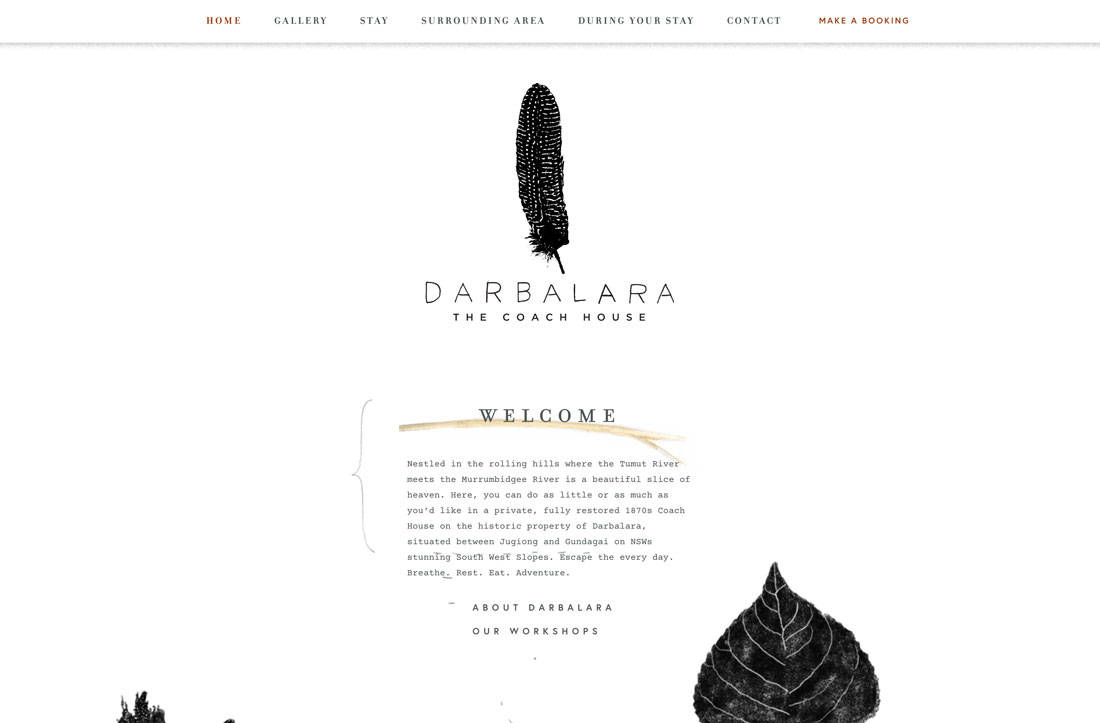
20. 这么多衬线

衬线字体——曾经在网络上被认为“不可读”——现在随处可见。从短而简单的衬线到带有较长笔画和尾部的精致字体,这种字体都是为了阅读而设计的。
这一趋势的最大贡献者可能是高分辨率屏幕(及其在市场中的主导地位)。这些字体没有模糊或变形。
几乎任何风格的衬线都可以完美地工作,包括现代和过渡风格的粗体。衬线适合显示文本和正文。

试试这个:Aaron Serif 字体系列
21.夸张的空白

简约风格变得更加简约,设计中夸张的留白。
留白如此受欢迎的原因之一是它可以帮助将注意力集中到设计的某个部分——被某物占据的空间,而不是空无一物。
白色空间还具有美丽、经典的感觉,可以轻松调整以适应任何数量的项目。
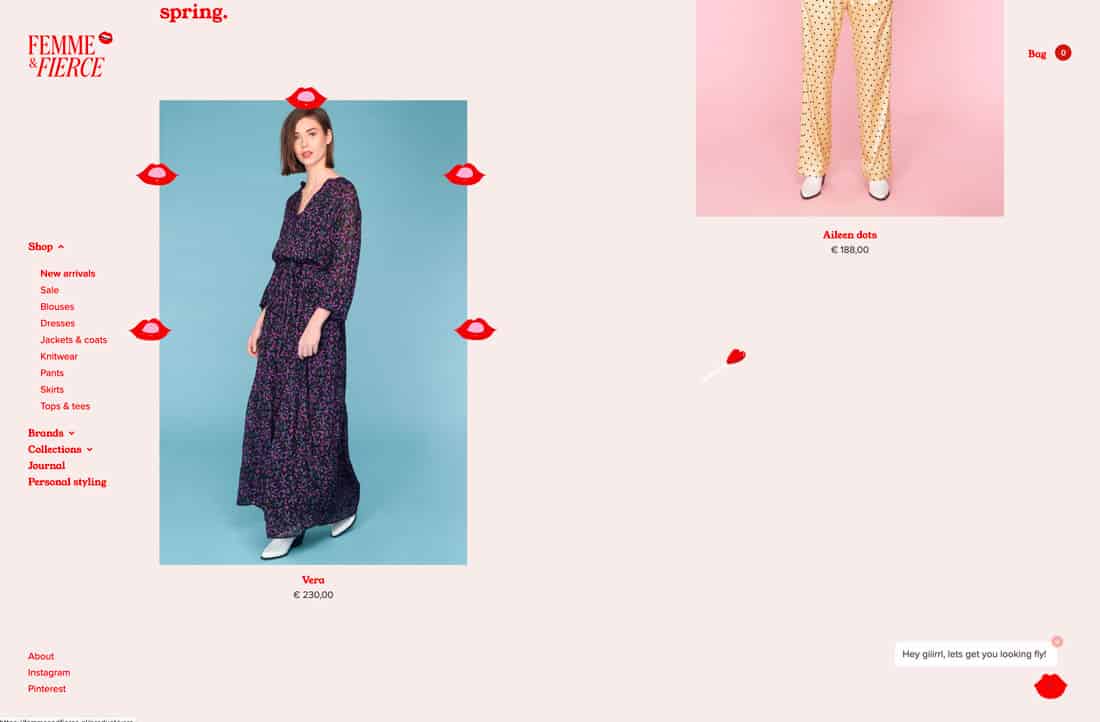
22. 微动画

感谢 Instagram 故事上所有这些很酷的小 GIF,网站以贴纸式 GIF 的形式提供了更多微动画。
即使是你意想不到的网站,比如上面的电子商务设计,也在使用这种风格来吸引用户的注意力。它可以是任何东西,从屏幕上弹出的微小图像到移动的文本元素。

尝试一下:简单文本旋转器 WordPress 插件
23. 视频一切

如果您还没有在网站设计项目中使用视频,今年可能会发生。视频内容巨大。而且它一直变得越来越容易获得。
从上面的移动背景到驱动设计的内容视频故事,这种讲故事的方式是未来的潮流。用户喜欢它。无可否认的是。出于这个原因,它只会越来越受欢迎。

尝试一下:照片/视频幻灯片模板
结论
您多久会对网站设计进行一些小改动以保持新鲜感?虽然这可能是一个令人生畏的想法,但一直进行微小的改变实际上已经成为你日常工作的一部分,并且可以帮助保持设计的新鲜感。(它也可以让你不会这么快就感到无聊。)
使用设计工具(例如本文中介绍的工具)加快流程,让您可以无忧无虑地紧跟潮流!