如何使用Figma进行网页设计
Figma 是一个强大的网页设计平台,因为它不仅可以让您设计,还可以测试网站的交互版本并制作原型。
Figma比其他设计工具有何优势?如何利用 Figma 来创建更具创新性的网站设计?在今天的文章中,我们将探讨这些主题以寻找答案。
我们不想引导您逐步完成使用 Figma 进行网页设计的过程,而是想重点介绍 Figma 的一些出色特性和功能。这些功能将有助于改进您的设计流程和工作流程,从而更高效地完成更好的工作。
让我们深入了解一下。
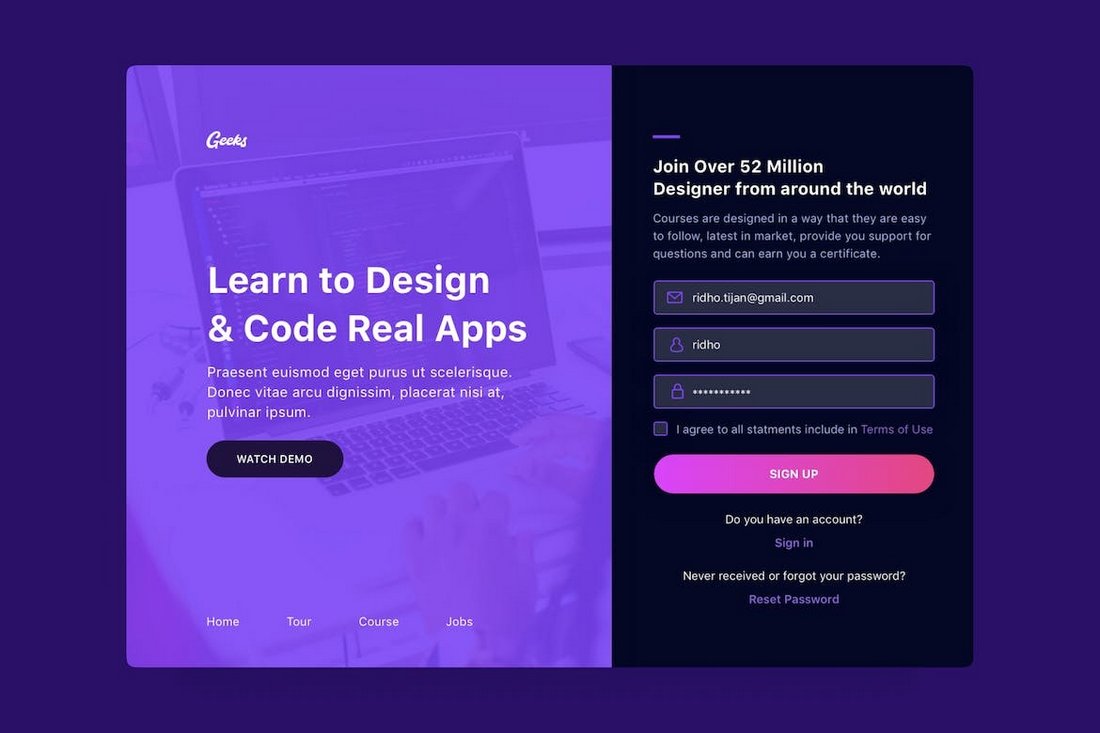
使用模板创建更高级别的设计

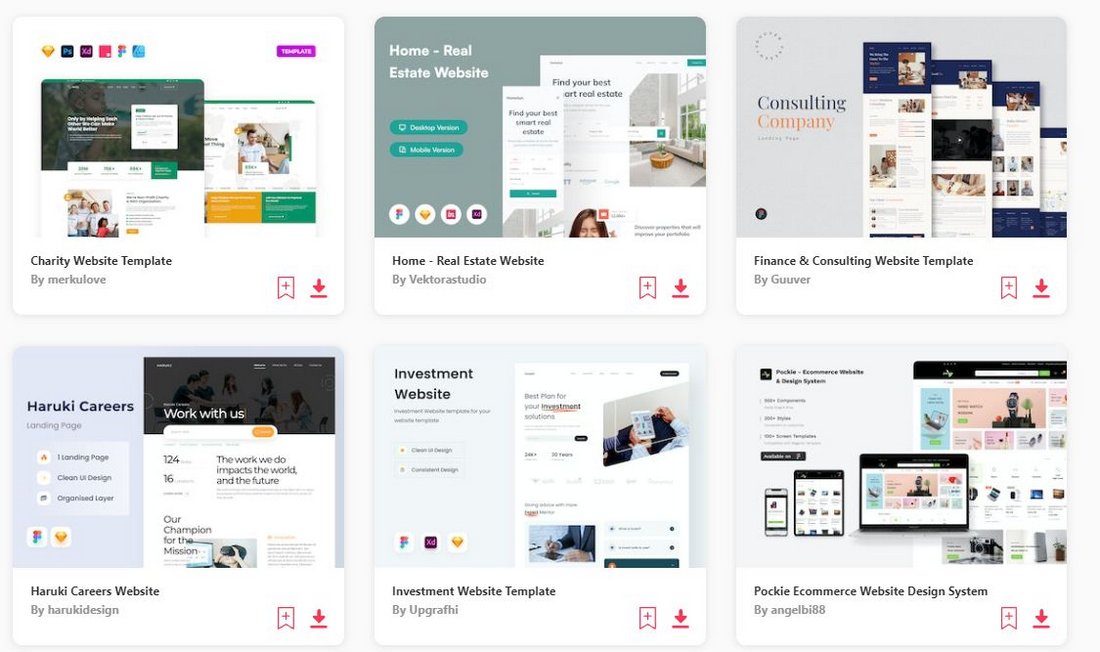
Figma 模板是专家设计师用来制作令人难以置信的网站设计的秘密武器。使用模板,您可以同时实现两件事。第一,他们将通过提供完整的网站布局来为您的设计提供领先优势。这将为您节省大量时间。
第二,当您有一个模板可以开始时,您不必花费数天的时间来尝试为网站寻找灵感。您面前有一个完整的网站布局。您所要做的就是进行调整以满足您的需求和要求。
这就是大多数专业网页设计师同时处理多个客户同时保持相同水平的质量标准的方式。学习使用模板对于您的成功至关重要。
您可以查看我们的最佳 Figma 网站模板列表,了解使用模板可以实现哪些目标。
线框图是关键

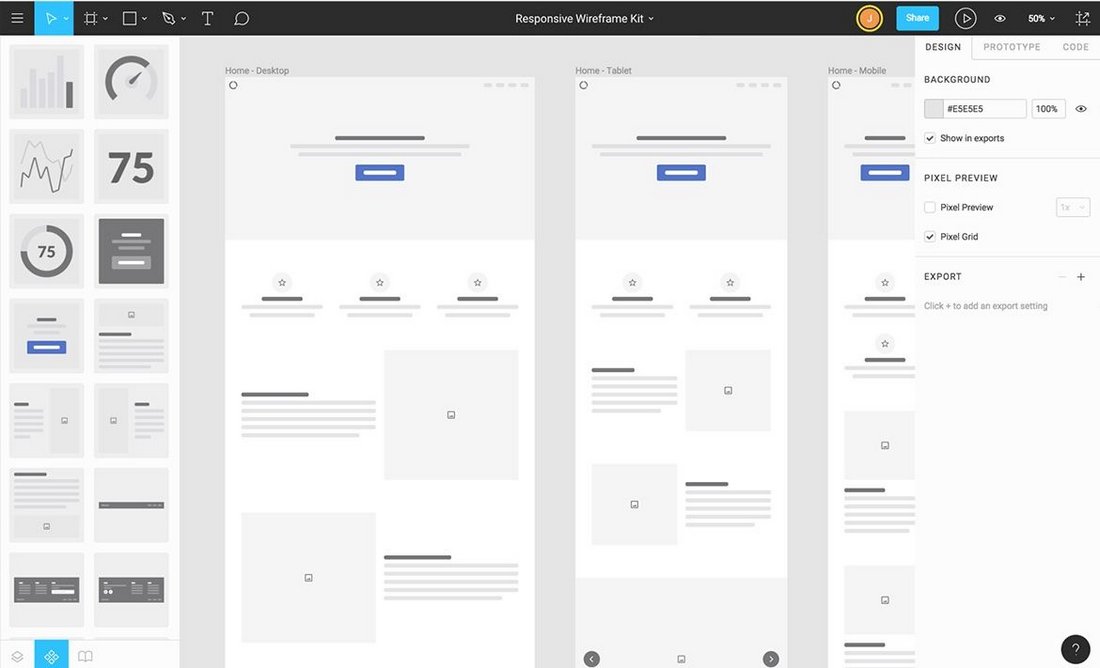
每个网站设计都从线框开始。通过线框图,您可以为您的网站奠定坚实的基础,并全面了解如何处理布局和结构。
Figma 提供了轻松创建线框所需的所有工具。更重要的是,它允许您使用预制的线框模板来使该任务变得更加简单。
与使用其他设计工具不同,使用 Figma 时,您可以使用设计的实时 URL 与客户和您的团队共享线框图。客户甚至可以留下评论来分享他们对设计的反馈。
利用设计系统

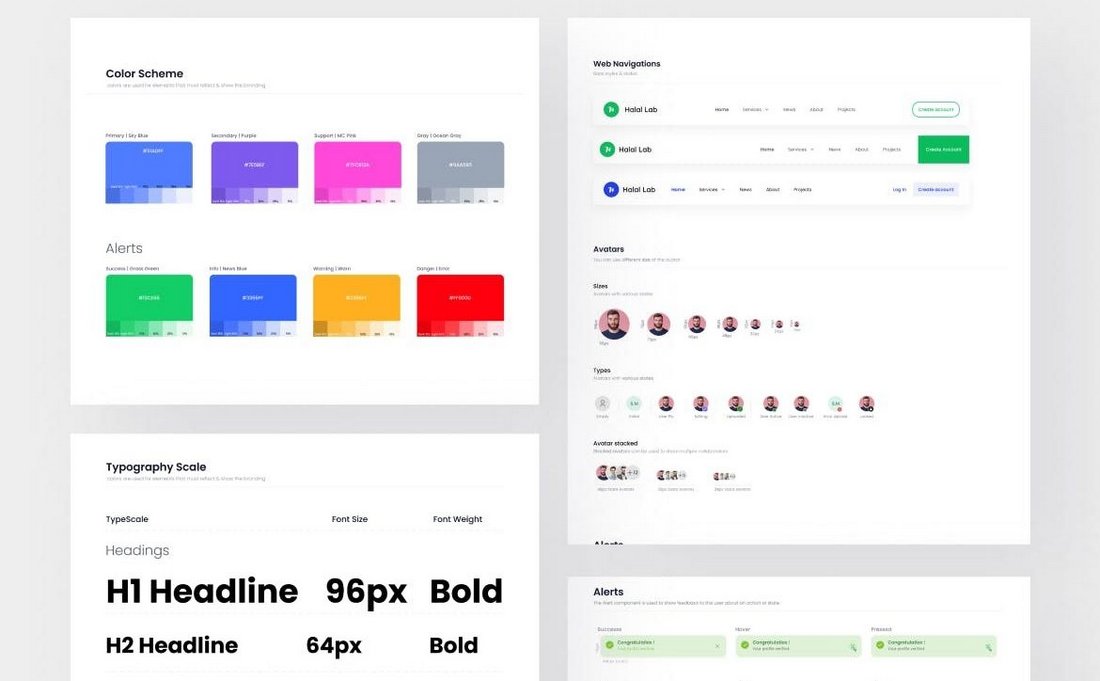
设计网站时应该做的第一件事就是为项目创建一个设计系统。设计系统允许您创建项目使用的所有设计资源和样式的库。
设计系统是创建一致设计的核心组成部分。它可以帮助您保持井井有条,并创建可以轻松更新的可重用组件。
无论您是在小型企业网站上工作的独立自由职业者还是在企业网站上工作的设计机构,设计系统都应该成为您所有项目的一部分。
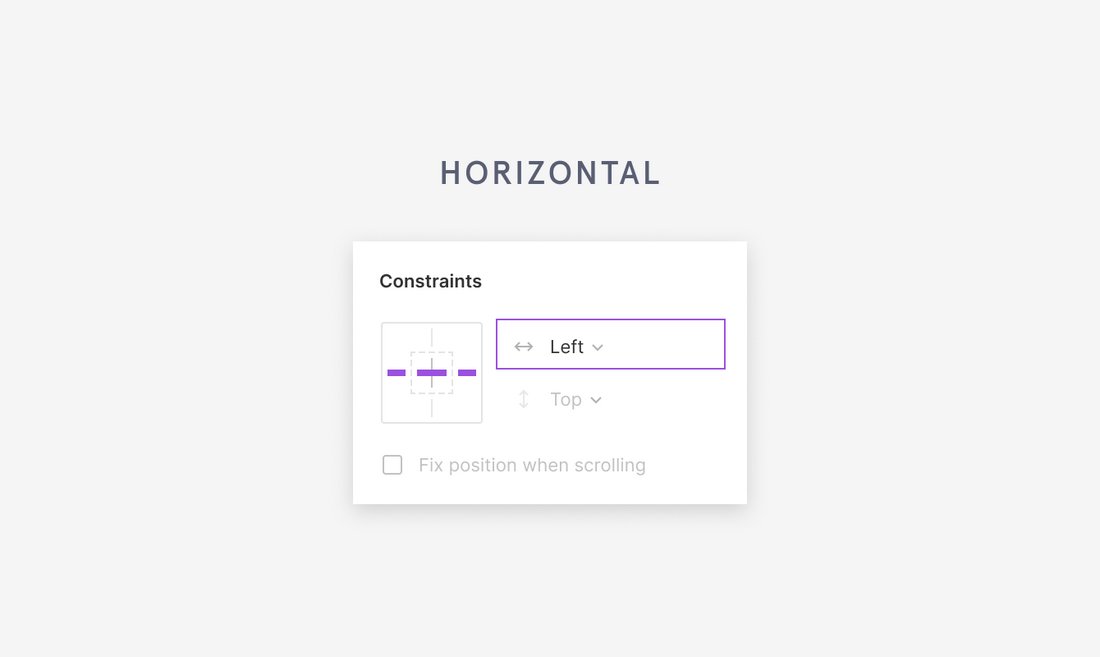
使用约束和自动布局

网页设计不再只专注于一种平台。现在,网站必须具有流畅性和响应能力,以适应各种尺寸的设备。在设计网站布局时也需要记住这一点。
Figma 有一个很棒的功能可以帮助您解决网页设计的这一领域。这就是所谓的约束。它们允许您确定设计的不同元素或层的行为。这确保了这些层在不同屏幕尺寸下的行为方式。或者换句话说,让您的设计具有响应性。
自动布局是您可以用来创建响应式网站的另一个功能,因为它有助于在缩放时保持元素井井有条以保持一致性。
创建矢量图形和图标

通常,您必须使用单独的软件来设计矢量图标、图形和网站设计的各种组件。但使用 Figma 时则不然。
Figma 是一个多用途工具,可以让您做很多事情。您可以使用它来制作自己的网页设计图标和图形。以及设计很酷的标题设计、图表、图表等等。
这将节省您在其他软件或订阅上花费的时间和金钱。将图形导入网页设计就像在公园散步一样简单。
测试您设计的交互式原型

原型设计在网页设计中的地位仍然不如移动用户界面设计那么重要,但它应该如此。为您的客户或团队提供测试设计功能的机会是展示您的实际概念以及获得有关您的设计选择的更好反馈的好方法。
Figma 使您可以更轻松地创建设计的交互式原型。而且它不涉及任何编码。您可以轻松展示您的设计愿景,并展示链接和按钮如何引导用户踏上旅程。
Figma 还有一个移动应用程序,可让您在移动环境中测试原型。用它来测试网页设计的响应能力。
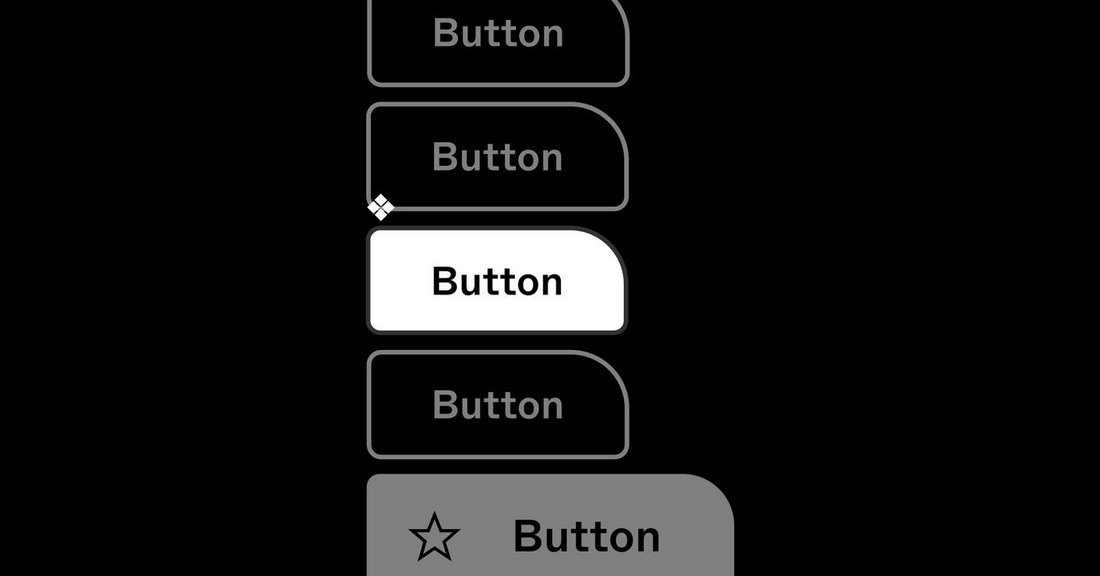
使用变体创建组件的版本

您是否曾经努力保持所有设计组件和状态井井有条?Figma 有一个解决方案来解决这个问题。
变体是每个 Figma 用户都应该学会利用的功能。使用变体,您可以创建组件的不同版本。例如,它可用于创建具有浅色和深色设计的按钮。或者为相同样式的组件分配不同的状态。
这是跟踪所有设计组件和元素的好方法。它还将帮助您更新这些组件的样式,而无需逐项编辑。
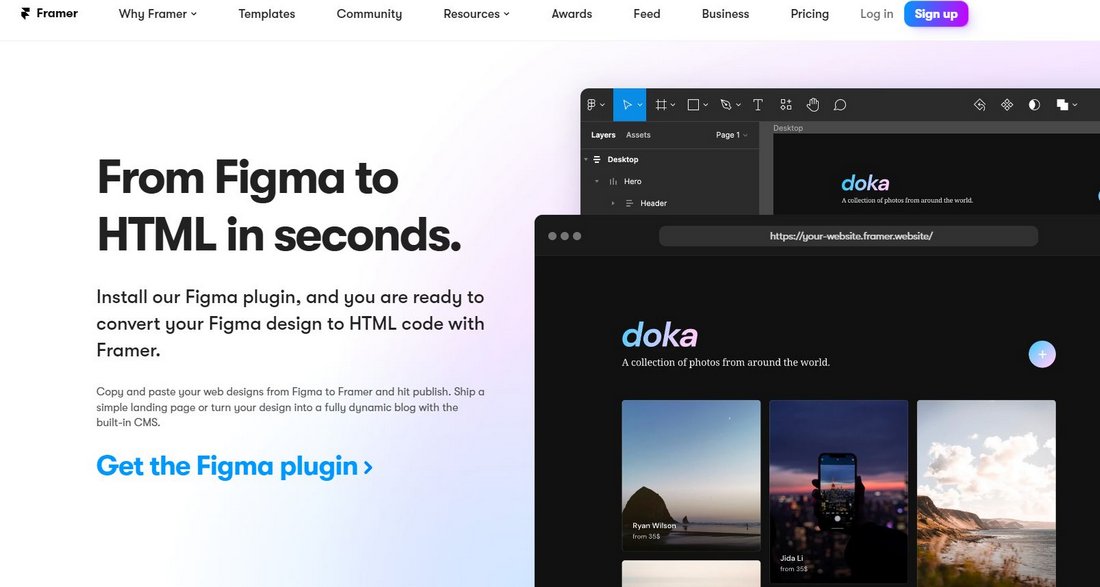
轻松将 Figma 转换为 HTML

如果您想在实时环境中测试您的网页设计,但没有时间从头开始编写网站代码,Figma 也可以帮助您。
在 Figma 中完成网站设计后,您可以轻松地将 Figma 文件转换为 HTML 和 CSS 代码。这可以借助第三方插件或在线工具来完成。
您可以使用许多不同的插件和工具来完成此任务,例如Locofy或Framer。它们不会生成最完美或最干净的代码,但这是使您的设计概念变得生动的好方法。
使用插件扩展功能

这给我们带来了 Figma 的另一个重要方面——插件。Figma 允许您在第三方插件的帮助下扩展其功能和特性。作为一名设计师,这将为您打开许多不同领域的大门,供您探索和实验。
使用插件,您可以使您的任务变得更加简单并创建更高效的工作流程。您可以找到数百个令人惊叹的Figma 插件,用于自动化各种工作,从删除图像背景到将您的设计翻译成其他语言、查找免费库存图像等等。
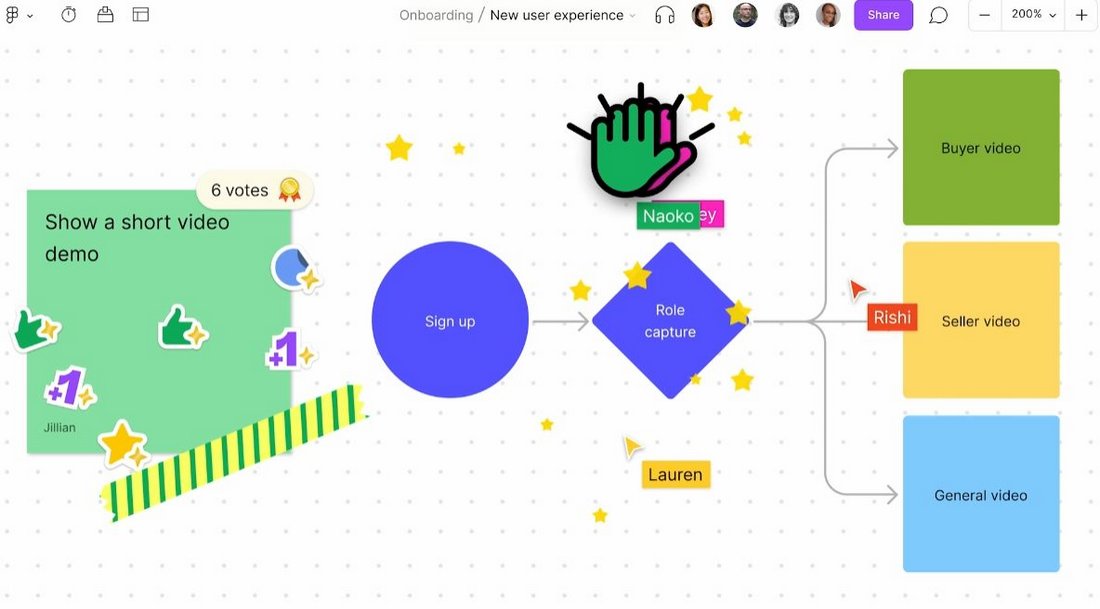
使用 FigJam 规划设计

FigJam是一款在线白板工具,非常适合团队协作以及与客户合作。您可以使用此工具来规划您的网站布局、分享想法并与他人一起集思广益。
例如,它是一个很好的工具,可以为您的电子商务网站规划与客户的客户旅程。或者规划不同的用户流程、创建项目时间表等等。
即使您作为独立自由职业者设计网站,也可以使用 FigJam 来管理和组织您的工作。比如创建工作流程和项目规划。